源码概述:
人工智能聊天机器人(全站源码及详尽教程)v3.0 版,赋予您前所未有的交互体验。您不仅能够向机器人传授新知,随后提出相关问题检验其学习成果,还能探索她已掌握的海量知识库。但请注意,当前知识库尚处于初步构建阶段,内容尚显单薄。因此,我们诚挚建议您遵循使用指南,先耐心教导,再提出疑问,切勿急于求成,直接发问。
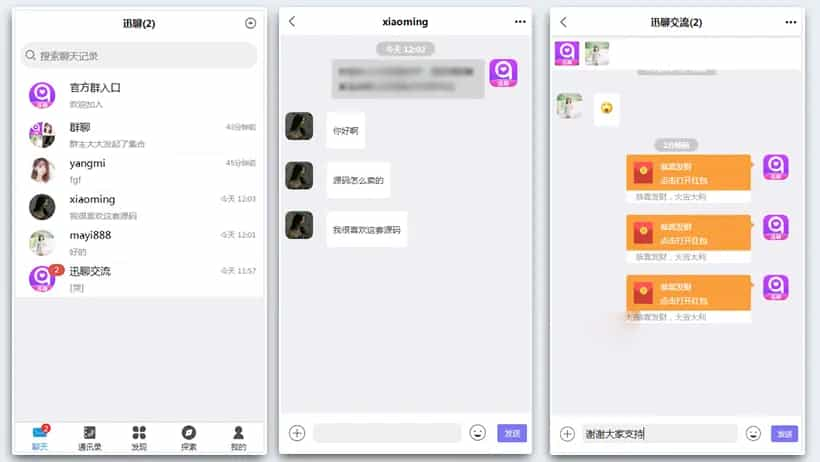
源码演示截图:
转载请注明:汇站网 » 全站源代码及配套教程的人工智能聊天机器人系统
人工智能聊天机器人(全站源码及详尽教程)v3.0 版,赋予您前所未有的交互体验。您不仅能够向机器人传授新知,随后提出相关问题检验其学习成果,还能探索她已掌握的海量知识库。但请注意,当前知识库尚处于初步构建阶段,内容尚显单薄。因此,我们诚挚建议您遵循使用指南,先耐心教导,再提出疑问,切勿急于求成,直接发问。
转载请注明:汇站网 » 全站源代码及配套教程的人工智能聊天机器人系统
.flowing-border-box { position: relative; width: 300px; height: 200px; margin: 50px auto; padding: 20px; box-sizing: border-box; overflow: hidden; display: flex; align-items: center; justify-content: center; text-align: center; font-size: 18px; color: #333; } .flowing-border-box::before { content: ''; position: absolute; top: 0; left: 0; right: 0; height: 2px; background: linear-gradient(90deg, transparent, #2196F3, transparent); animation: flowTop 3s linear infinite; } .flowing-border-box::after { content: ''; position: absolute; bottom: 0; left: 0; right: 0; height: 2px; background: linear-gradient(90deg, transparent, #2196F3, transparent); animation: flowBottom 3s linear infinite; } .flowing-border-box .left-border { position: absolute; top: 0; left: 0; bottom: 0; width: 2px; background: linear-gradient(0deg, transparent, #2196F3, transparent); animation: flowLeft 3s linear infinite; } .flowing-border-box .right-border { position: absolute; top: 0; right: 0; bottom: 0; width: 2px; background: linear-gradient(0deg, transparent, #2196F3, transparent); animation: flowRight 3s linear infinite; } @keyframes flowTop { 0% { transform: translateX(-100%); } 100% { transform: translateX(100%); } } @keyframes flowBottom { 0% { transform: translateX(100%); } 100% { transform: translateX(-100%); } } @keyframes flowLeft { 0% { transform: translateY(100%); } 100% { transform: translateY(-100%); } } @keyframes flowRight { 0% { transform: translateY(-100%); } 100% { transform: translateY(100%); } }
本资源仅用于个人 学习和研究使用,禁止用于任何商业环境!
1. 本网站名称:汇站网汇站网 交友源码 全站源代码及配套教程的人工智能聊天机器人系统 https://www.huizhanii.com/40167.html