源码概述:
这是一款基于前后端分离架构设计的多商户 SaaS 版扫码点餐系统,它集后台点餐、多人在线同步点餐、购物车共享、餐桌状态实时追踪、菜品与餐桌管理等多功能于一体,为用户提供了一站式的点餐体验。
功能亮点
手机扫码便捷点餐:用户只需扫描二维码或输入菜品名称,即可轻松选择并下单,极大地提升了点餐效率。
多人同步点餐体验:支持多人同时在线点餐,实时共享已点菜单和购物车,让点餐过程更加流畅,减少等待时间。
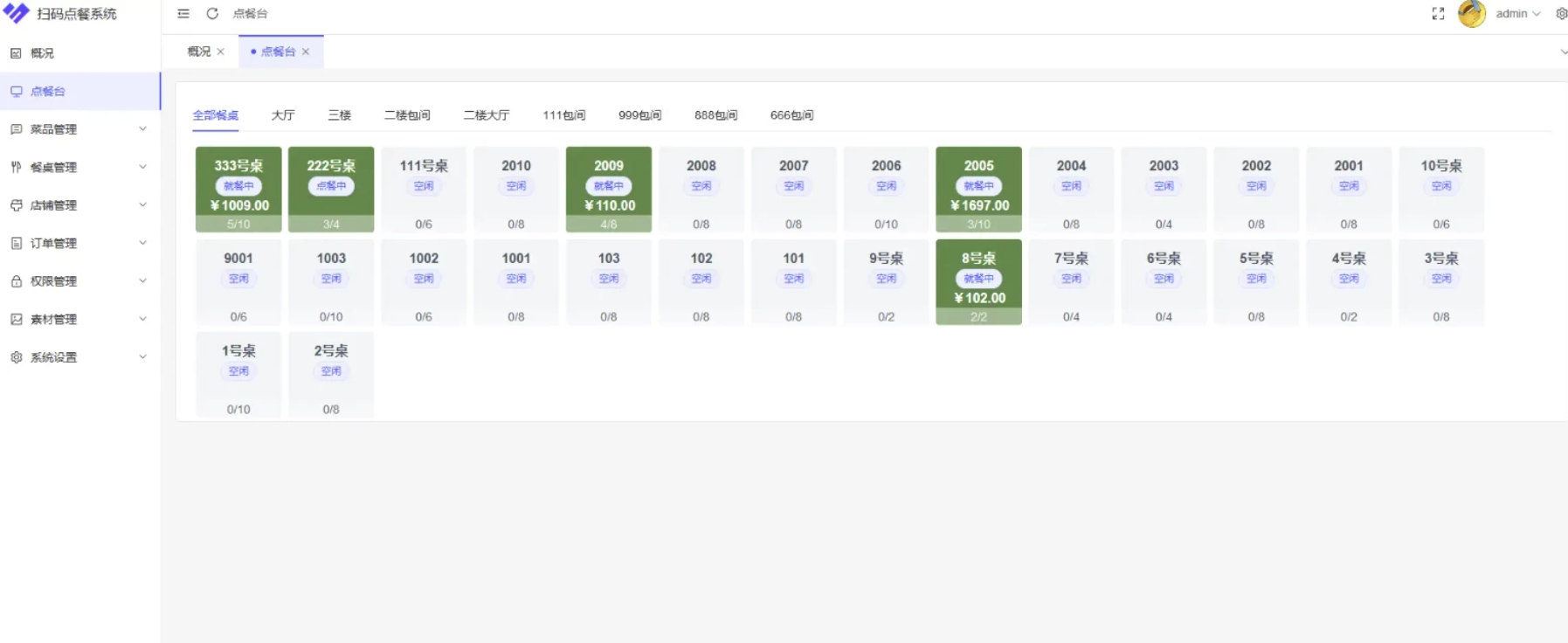
商户前台协助点餐:除了用户自助扫码点餐外,商户管理端也具备点餐功能,方便商户为顾客提供协助,提升服务质量。
餐桌状态实时更新:餐桌使用情况实时展示,无需手动刷新,顾客可快速了解餐桌状态,找到可用座位。
菜品管理灵活高效:商户可在管理端轻松管理店铺菜品,包括新增、编辑、删除等操作,确保菜品信息的准确性和完整性。
菜品分类清晰明了:设置菜品分类,商户和顾客均可根据分类快速查找菜品,提升点餐效率。
桌号管理井然有序:商户可对店铺餐桌进行编号管理,并通过系统对餐桌进行实时监控和调度。
区域管理优化布局:对餐桌分布位置进行合理规划和管理,帮助商户更高效地进行店铺运营。
餐桌二维码快速生成:商户可针对特定桌号生成专属二维码,用户扫描后即可进行点餐,方便快捷。
店铺数据统计全面:餐厅可通过扫码点餐系统全面统计订单数据,包括销售额、菜品销量等,为经营决策提供依据。
店铺设置个性化:商户可自定义店铺展示信息,如店名、介绍、公告等,增强品牌识别度和顾客体验。
小票打印机智能管理:商户可绑定小票打印机,实现订单信息的自动打印,提高出单效率。
前端技术栈
商户管理端:采用 VUE3 框架,结合 Vue Router 实现页面路由管理,ElementUI Plus 组件库助力快速搭建页面。
顾客点餐端:使用 VUE2 框架,搭配 cube-ui 移动端组件库,实现简洁易用的界面设计。
全局状态管理:采用 Pinia 进行全局状态管理,实现跨组件或页面状态共享。
响应式设计:运用 Tailwind CSS 框架,确保页面在不同设备上均能呈现良好的显示效果。
数据可视化:采用 ECharts 数据图表组件库,实现店铺数据的图表化展示,便于商户直观分析。
类型安全:采用 TypeScript 进行开发,提升代码的可读性和可维护性。
网络请求:使用 Axios 库进行异步请求,结合 Vue 实现页面局部刷新,提升用户体验。
图片压缩:利用 image-compressor 对图片进行压缩处理,减少上传时间和存储空间占用。
后端技术栈
Spring Boot 框架:作为后端核心框架,提供了开箱即用的配置和丰富的生态支持,降低了开发难度。
MyBatis 数据持久化:实现了数据库连接的自动化装配,简化了数据库操作。
MyBatis-Plus:作为 MyBatis 的增强工具,提供了丰富的 CRUD 操作和扩展功能,进一步简化了开发流程。
MyBatis-Plus-Join:支持多表联查功能,满足复杂查询需求。
Sa-Token 权限认证:轻量级 Java 权限认证框架,解决了登录认证、权限认证等一系列权限相关问题。
Redis 高性能数据库:基于内存的 Key-Value 型数据库,提供了高性能的数据读写能力,为系统提供了强大的缓存支持。


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫