前言:
一般博客申请友链的方式是在专门的页面下方留言告知,然后经过同意后手动添加。然而,这种方式可能会导致添加友链时输入网址错误等问题。
为了解决这个问题,我们可以通过自助申请友链功能,在后台审核通过后即可展示。下面是 WordPress 实现这一功能的教程:
1. 开启 WordPress 链接功能
将下面的代码添加到主题的functions.php文件中:
//开启 WordPress 链接功能
add_filter( 'pre_option_link_manager_enabled', '__return_true' );
如果你的主题后台已经开启了链接功能,则可以跳过这一步。
2. 新建页面
在 WordPress 主题的根目录下手动创建一个名为”links.php”的页面,并将下面的代码放入其中:
<?php
/*
Template Name: 自助申请友链
* 提示:友情链接,需在后台审核
*/
?>
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过 30 字');
}
if ( empty($link_url) || strlen($link_url) > 60 ) { //验证 url
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_description' => $link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<p><a href="/">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="container">
<div class="content content-link-application">
<div class="form-header">
<h1>友链申请</h1>
<p>您可以通过提交下面的表单贵站相关信息。</p>
</div>
<div class="wb-form contact-form nice-validator n-default">
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>">
<div class="form-group">
<label for="blink_name"><font color="red">*</font> 链接名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请输入链接名称" name="blink_name" />
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 链接地址:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请输入链接地址" name="blink_url" />
</div>
<div class="form-group">
<label for="blink_lianxi">联系 QQ:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请输入联系 QQ" name="blink_lianxi" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
</div>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php endwhile; else: ?>
<?php endif; ?>
</div>
</div>
</div>
<?php get_footer(); ?>
根据自己使用主题可能需要做些微调。
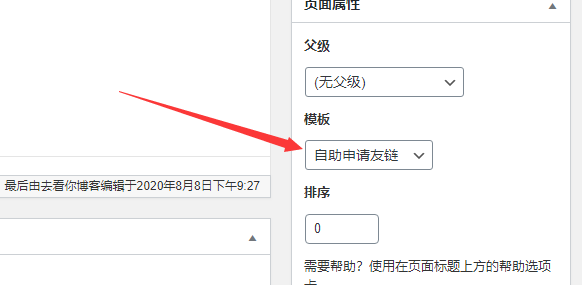
后台选择模板
在 WordPress 后台新建一个页面,并选择刚刚创建的模板:“自助申请友链”。发布页面后,即可看到效果!
如下图:
使用方法
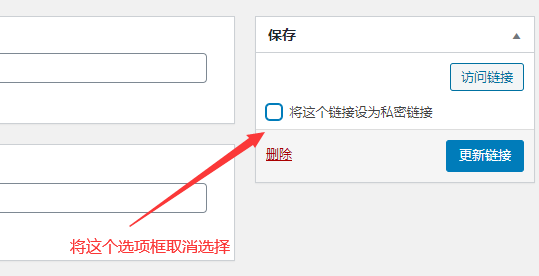
当前端填写申请后,站长可以在 WordPress 后台的链接菜单中找到待审核的链接。

如果想要通过审核并展示申请的链接,只需打开该链接的编辑页面,取消“将这个链接设为私密链接”的选项框即可!
好了,本篇教程到此结束。前端美化功能按照以上步骤进行操作即可。
转载请注明:汇站网 » 使用 WordPress 纯代码为主题添加自助申请友链功能是一种方便的方法

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫











