教程开始
首先,打开百度/高德地图生成器网站。
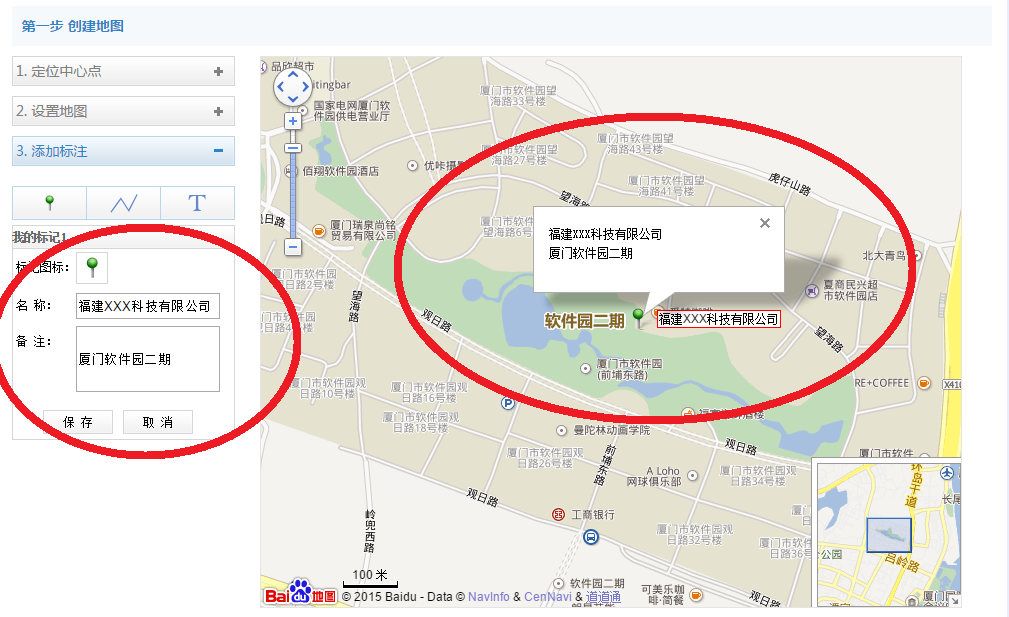
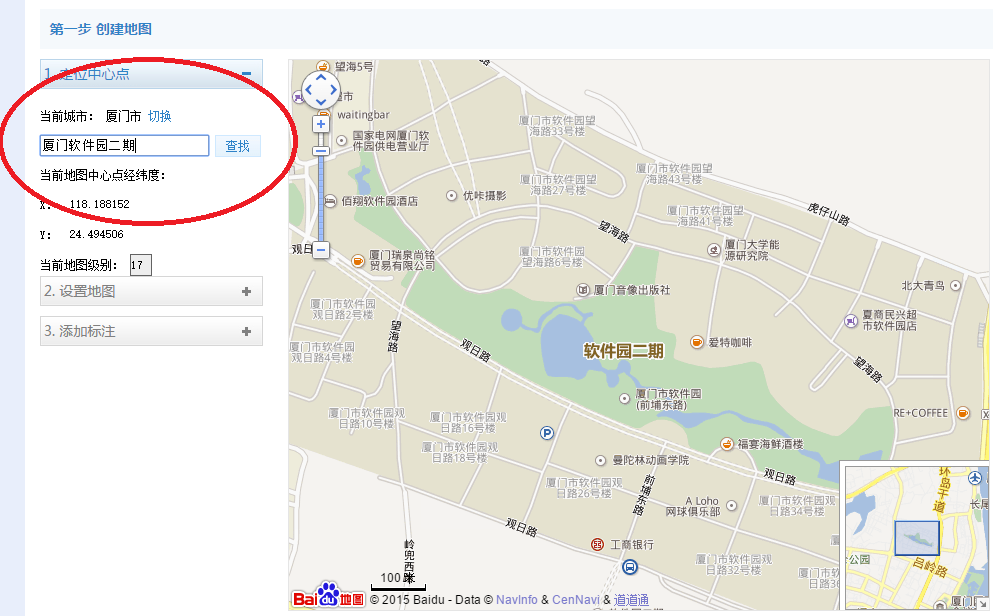
然后,根据个人需求,进行样式、标记和文本的设置。(以下以百度地图为例进行演示)

第二步:创建并上传百度地图文件到网站根目录
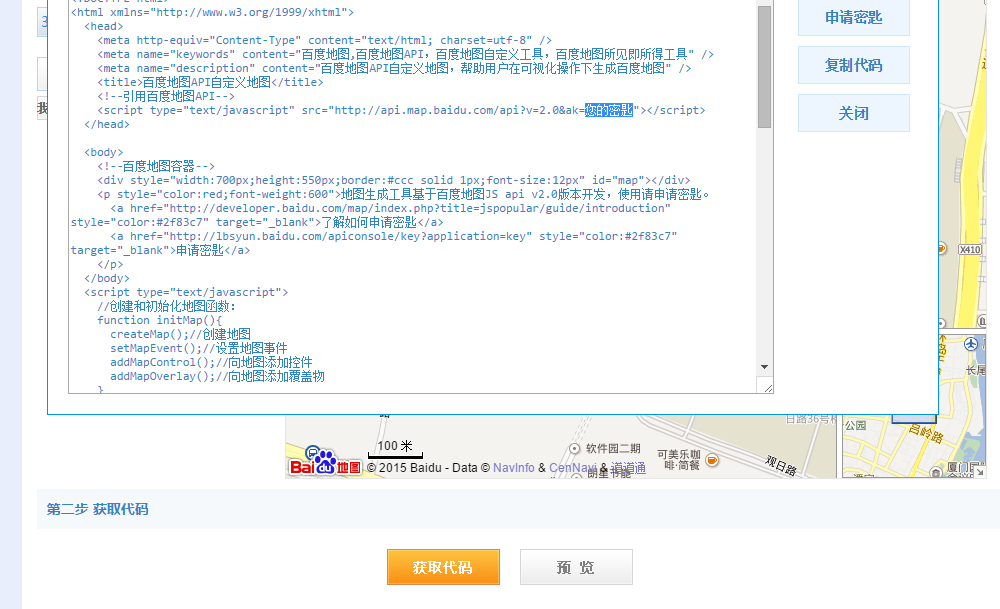
在电脑上新建一个文本文档(txt 文件),并将其命名为 baidumap。接着打开该文件,在百度地图创建网页上点击获取代码,并将代码复制粘贴到 baidumap.txt 文件中。最后将该文件上传至网站的根目录。

如果您想使该地图适应手机的宽度,请修改以下代码中的宽度参数,找到代码中的如下代码:
<!–百度地图容器–>
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> 修改宽度(上方标红的代码为宽度)为 100%,标黄代码为高度,可以修改数字,修改后如下:
<div style="width:100%;height:500px;border:#ccc solid 1px;" id="dituContent"></div> 这样就会在网站上显示宽度为 100%、高度为 500 像素的地图区域(你也可以将宽度设为 98%,这样可能在某些主题上更加美观)。
修改好代码后,将这个 baidumap.txt 修改后缀为 baidumap.html,将这个文件上传至你的网站根目录。
第三步:将地图嵌入 WordPress 页面或文章中
上传好了之后,进入你想要置入百度地图的页面或文章中,将编辑器切换到“文本模式”,输入以下代码:
<iframe width="100%" height="500" frameborder="0" src="/baidumap.html"> 这样就可以了,注意代码中的高度修改过的高度和宽度一致(这里的高度不需要加 px,直接数字即可)。

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫