正文:
WordPress 的默认编辑器为我们预设了一些快捷输入标签,如“b”、“i”等。然而,我们经常需要向文章中添加自定义的 HTML 标签,例如等。为了减少代码输入量,我们可以自定义快捷输入标签按钮。
那么如何添加自定义标签呢?现在汇站分享个方法,首先在主题下创建一个 my_quicktags.js 文件:
注意 js 路径,
//快捷输入 h1 标签
QTags.addButton( 'h1', 'h1', "\n ", " \n" );
布置完成后在主题的 function.php 中加入以下代码:
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/my_quicktags.js',
array('quicktags')
);
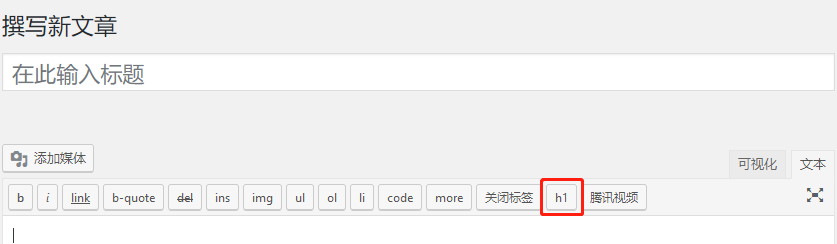
} 打开写文章页面即可看到效果:
转载请注明:汇站网 » wordpress 文章编辑器(HTML 模式)添加快捷按钮

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫