正文:
最近,越来越多使用 WordPress 建站的人开始给他们的网站添加用户中心功能,并开放了网站注册。然而,这也带来了大量机器注册的垃圾用户问题。一些聪明的人已经利用插件给注册表单添加了验证码,而其他人则想要给注册表单添加一个验证问答。实际上,我也推荐大家使用验证问答,因为对于一些限制注册的网站来说非常适用。有些网站可能只对特定人群开放,所以只需将答案告诉这些人即可,这样验证码就无法实现这样的效果。
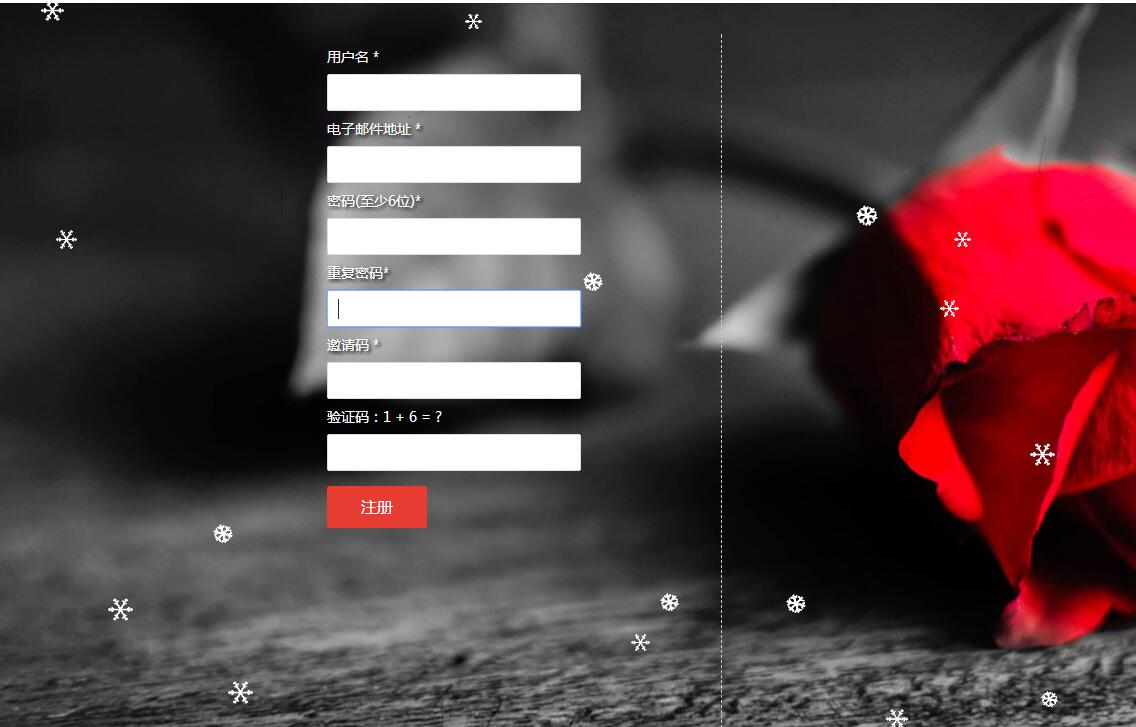
以下是一个示意图:
操作步骤:
1、只需在functions.php文件中添加主题模板函数即可。
注意:在进行编辑之前,请务必备份文件。
代码如下:
转载请注明:汇站网 » (WordPress教程)注册用户页面添加验证码

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫