搭建简介:
1. 创建一个新的网站。将后台源码文件上传到新建网站,并解压到根目录。
2. 导入数据库文件,并修改数据库信息(数据库信息在根目录的.env 文件中)。
3. 修改网站的运行目录为“/public”。
4. 配置伪静态规则(使用ThinkPHP 框架的伪静态规则)。
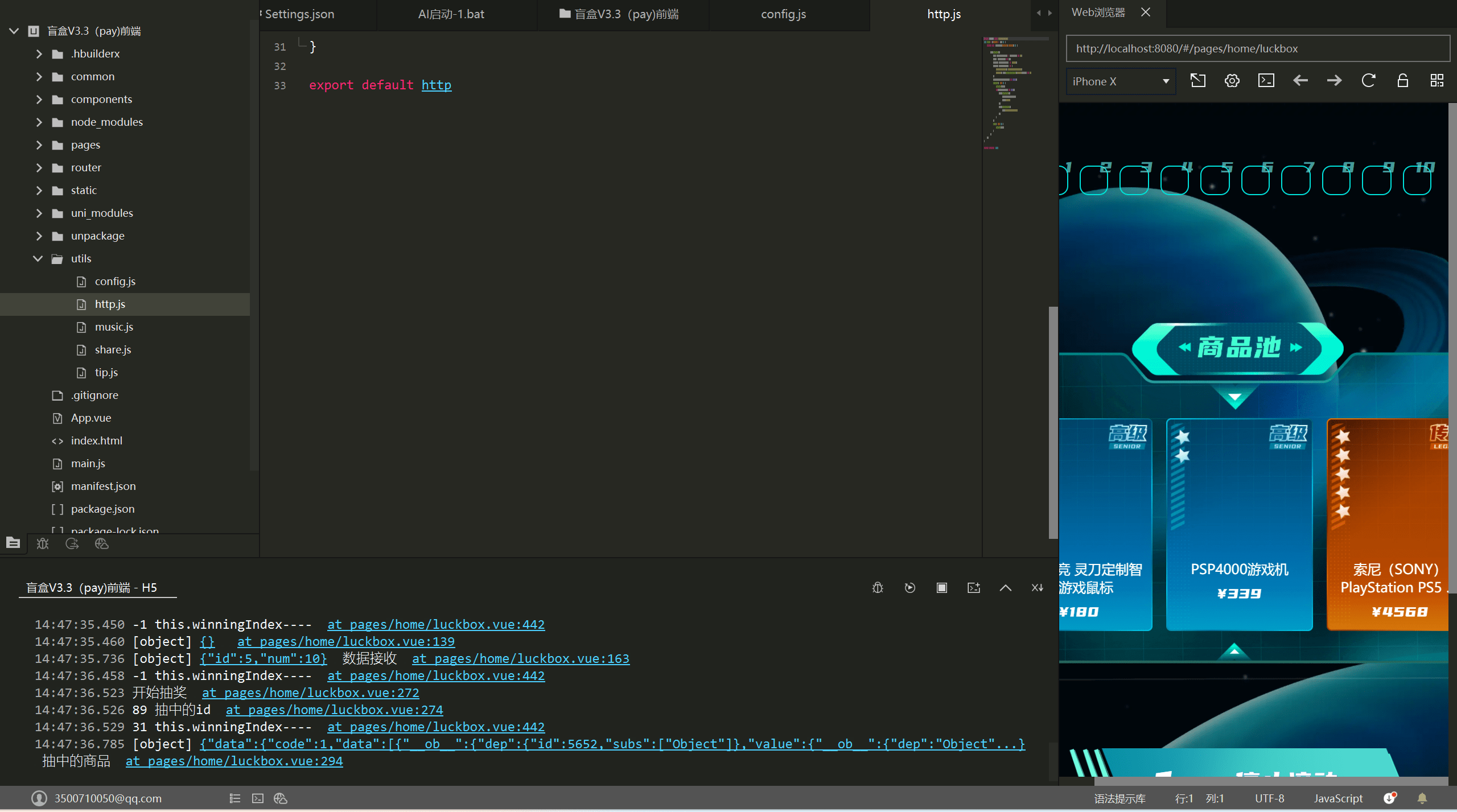
5. 下载并安装 HBuilderX 开发工具,将前端文件导入到 HBuilderX 中。在 HBuilderX 的 utils 文件夹下的 config.js 文件中,将域名替换为你的域名。
6. 创建一个名为”h5″的子域名,并将其绑定到网站的”/public/h5″目录下(需要单独编译 UNIAPP)。然后将编译后的文件导入到前端目录中。
7. 创建一个名为”h51″的子域名,并将其绑定到网站的”/public/h51″目录下(需要单独编译 UNIAPP)。然后将编译后的文件导入到前端目录中。
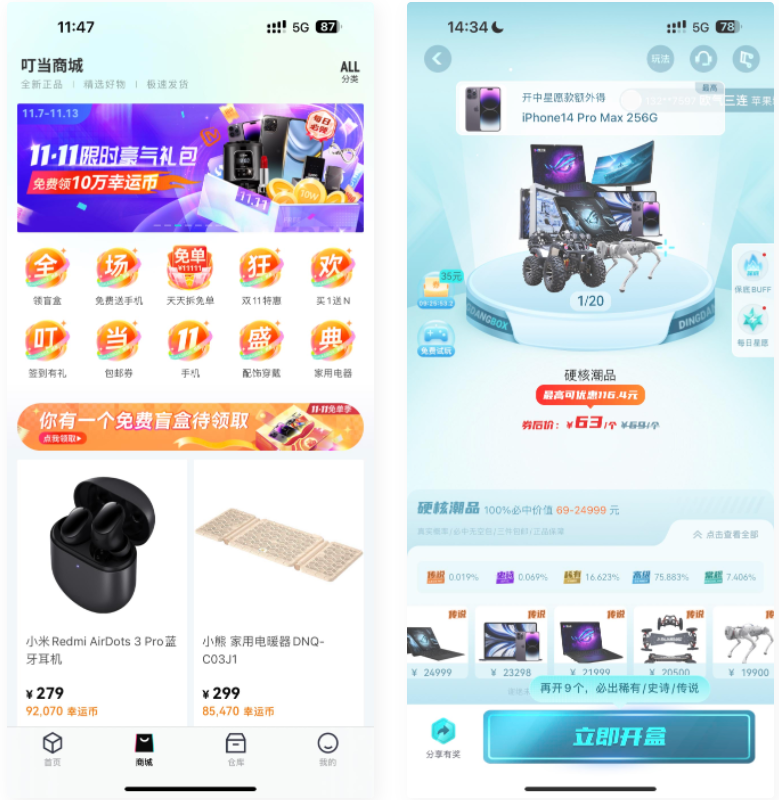
截图演示:
转载请注明:汇站网 » 新版 UI 盲盒抽奖系统源码-带 H5 端小程序端可打包 APP_ 带安装教程




 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫