实施步骤:
以下需要通过修改主题文件来实现。手术前需要自己备份。别的就不介绍了,直接 goto。
所有需要的附件都打包在附件中下载。emlog
通过创建一个新文件,将下面的代码上传到你的主题文件夹/页面中。以下只是一个例子,需要根据主题风格改变 page_guestbook.php。
代码如下:
<?php
/*
Custom:page_gusetbook
Description:留言板
*/
if(!defined('EMLOG_ROOT')) {exit('error!');}
?>
<div class="container container-page">
<?php include View::getView('page/page_side');?>
<div class="content">
<header class="article-header">
<h1 class="article-title"><?php echo $log_title; ?></h1>
<style>
.guestbook_detail__leaving{padding-top:15px;}.guestbook_detail__leaving-none{padding:15px 0;text-align:center;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;color:#fff;}.guestbook_detail__leaving-list{position:relative;height:320px}.guestbook_detail__leaving-list .item{display:none;position:absolute;width:200px;overflow:hidden;box-shadow:0 2px 10px 1px rgba(0,0,0,0.2);-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:0.88;height:210px;}.guestbook_detail__leaving-list .item .user{display:flex;align-items:center;padding:0 10px;color:#fff;border-bottom:1px dashed rgba(255,255,255,0.85);height:40px;cursor:move}.guestbook_detail__leaving-list .item .user .avatar{width:20px;height:20px;border-radius:50%}.guestbook_detail__leaving-list .item .user .nickname{min-width:0;flex:1;margin:0 5px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.guestbook_detail__leaving-list .item .user .nickname a{color:#fff}.guestbook_detail__leaving-list .item .user .date{margin-left:auto}.guestbook_detail__leaving-list .item .wrapper{padding:10px}.guestbook_detail__leaving-list .item .wrapper .content{height:140px;overflow-y:auto;word-break:break-word;line-height:24px;}.guestbook_detail__leaving-list .item .wrapper .guestbook_content .draw_image{max-width:100%}.guestbook_detail__leaving-list .item .wrapper .guestbook-content .owo_image{max-height:24px}
</style>
</header>
<script src="域名/book.js"></script>
<div class="guestbook_container">
<div class="guestbook_main">
<div class="guestbook_detail">
&lt;/div&gt;
&lt;/div&gt;
&lt;?php guestbook($comments); ?&gt;
&lt;!-- 评论开始 --&gt;
&lt;?php if($allow_remark == 'y'): ?&gt;
&lt;?php blog_comments_post($logid,$ckname,$ckmail,$ckurl,$verifyCode,$allow_remark); ?&gt;
&lt;div id="postcomments" class=" &lt;?php echo $Tconfig["wow"];?&gt;"&gt;
&lt;ol class="commentlist"&gt;
&lt;?php blog_comments($comments); ?&gt;
&lt;/ol&gt;
&lt;/div&gt;
&lt;?php endif;?&gt;
&lt;!-- 评论结束 --&gt;
&lt;/div&gt;
guestbook.js,上传到主题所引用的 js 文件夹里,也可以用上述代码自带的外部 js,需要给所在主题的添加代码 module.php。
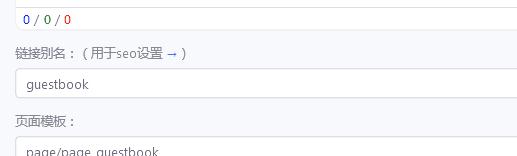
进入 emlog 后台,来到页面,链接别名:页面模板:按照下图来设置,并且需要开启允许评论 guestbookpage/page_guestbook 最后可以进入页面看看效果了。
截图演示:
转载请注明:汇站网 » emlog-主题模板添加 joe 留言板


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫