教程解读:
你想减少 WordPress 网站上的文件吗?
缩小你的 WordPress CSS 和 JavaScript 文件可以让它们加载更快,加速你的 WordPress 网站。
在本指南中,我们将向您展示如何在 WordPress 中轻松地缩小 CSS/JavaScript 文件,以提高性能和速度。
轻松减少 WordPress 中的 CSS 和 JavaScript 文件
什么是裁员,什么时候需要裁员?
术语“收缩”是用来描述一种使你的网站文件变小的方法。它通过从源代码中删除空格、行和不必要的字符来做到这一点。
下面是一个普通的 CSS 代码示例:
代码如下:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
缩小代码后将如下所示:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
一般情况下,建议只减少发送到用户浏览器的文件。这包括 HTML、CSS 和 JavaScript 文件。
也可以收缩 PHP 文件,但是收缩并不会提高用户的页面加载速度。这是因为 PHP 是一种服务器端编程语言,这意味着它在将任何内容发送到访问者的 Web 浏览器之前都在服务器上运行。
压缩文件的好处是提高了 WordPress 的速度和性能,因为压缩文件加载速度更快。
但也有专家认为,对于大多数网站来说,性能提升的幅度太小,不值得费心。缩小只会删除大多数 WordPress 网站上数千字节的数据。您可以通过优化网络图像来减少更多的页面加载时间。
如果你试图在 Google Pagespeed 或 GTMetrix 工具上获得 100/100 的分数,那么收缩 CSS 和 JavaScript 会显著提高你的分数。
说了这么多,我们来看看如何在 WordPress 网站上轻松收缩 CSS/JavaScript。
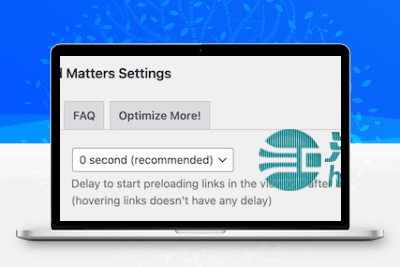
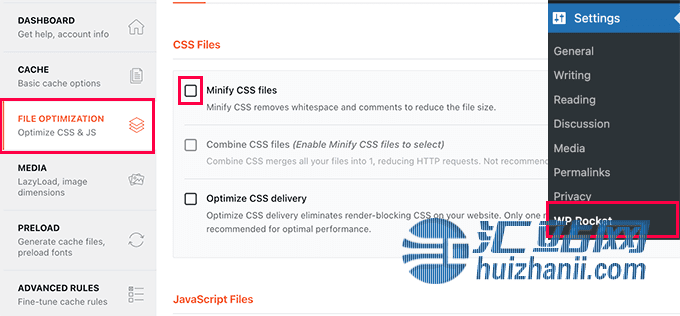
教程截图
教程结语:
我们希望这篇文章能帮助您缩小 WordPress 网站上的 CSS 和 JavaScript。
转载请注明:汇站网 » 如何在 WordPress 中压缩 CSS/JavaScript 文件的 3 种方法

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫