源码概述:
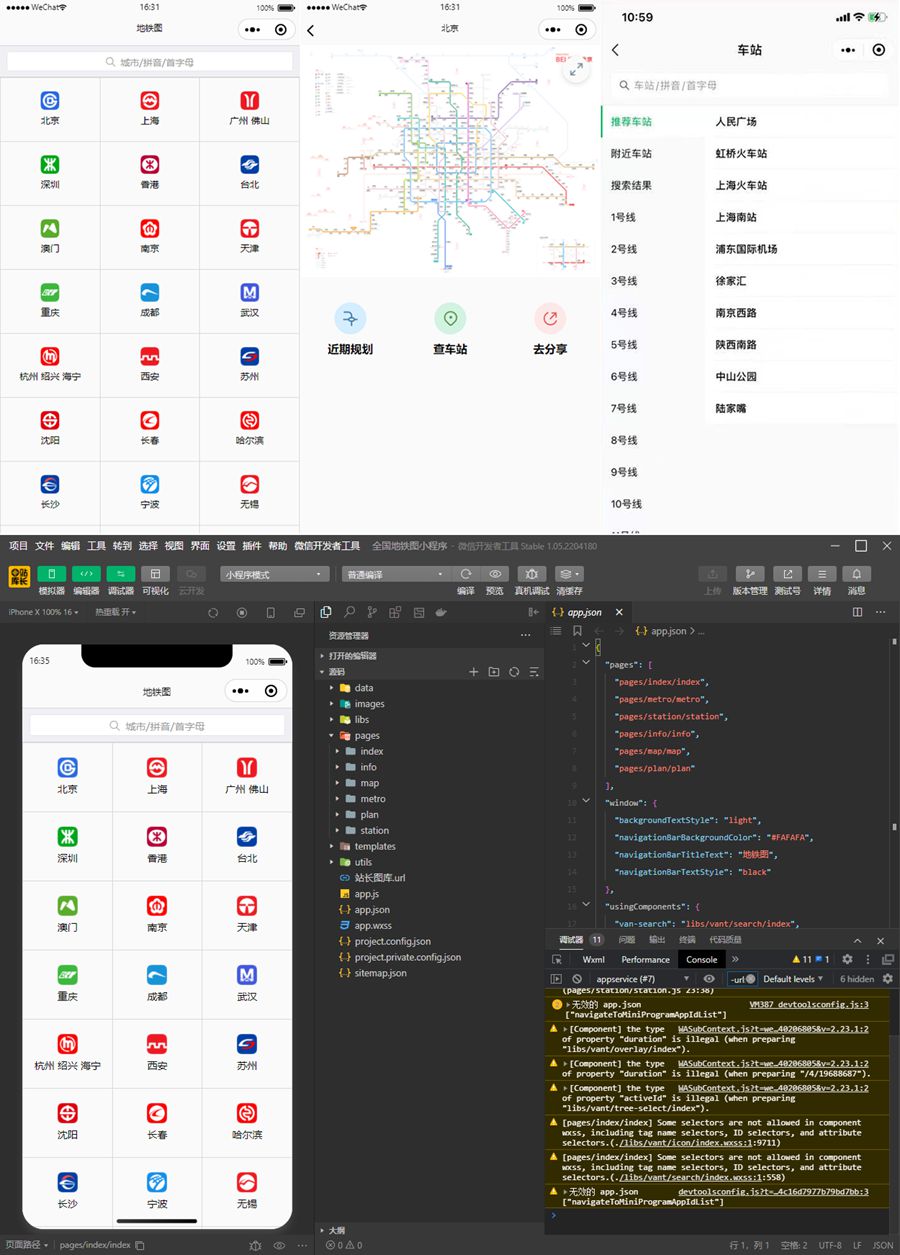
地铁路线图小程序源代码是覆盖北京、上海、广州、郑州、山东、杭州等全国近 50 个城市的地铁路线图。,涵盖了地铁 1 号线、2 号线等这些城市的所有线路图,帮助用户更快、更方便地了解和体验城市的交通,一目了然地查询当前城市的地铁线路图和地铁站位置。
小程序配置步骤:
下载小程序源代码后,通过微信开发者工具导入源代码。这里需要注意的是,小程序的模板在 src 文件夹中。在导入源代码时,记得选择这个文件夹。这个项目是云开发,不需要域名和服务器就可以搭建。
applet 页面的标题在 app.json 文件中。可以通过打开并找到 pages\index\index.json path 下的第 13 行来修改。
这个项目已经覆盖了所有开通地铁的城市。如果只想发布其中一部分,可以打开 data/city.js,删除其余不想添加的城市。
{ key: "bj", lat: 39.908065, lng: 116.411502, name: "北京", english: "Beijing", pinyin: "beijing", py: "bj", other: "" }
如果想换成自己的城市地铁 logo,可以在 images\logo\logo_bj.png 文件夹中更改。
配置地铁地图网址:考虑到地铁地图更新的便利性,本项目将所有线路图放在服务器上,用户选择一个城市后会从服务器下载图片并缓存。(缓存时间为 10 分钟),需要将地铁地图源代码中的网址修改为自己的网址。打开 data\city.js,将 metroMapUrl 修改为您自己的 Url。
地图的图像存储地址如下:https://metroman.cn/mp/metromap/routemap_bj_cn.png
配置好以上内容后,可以直接上传审计小程序,然后发布。记得在微信公众平台加一个合法域名。


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫