源码名称:自适应多用途简约html 介绍推广页网页源码
源码概述:
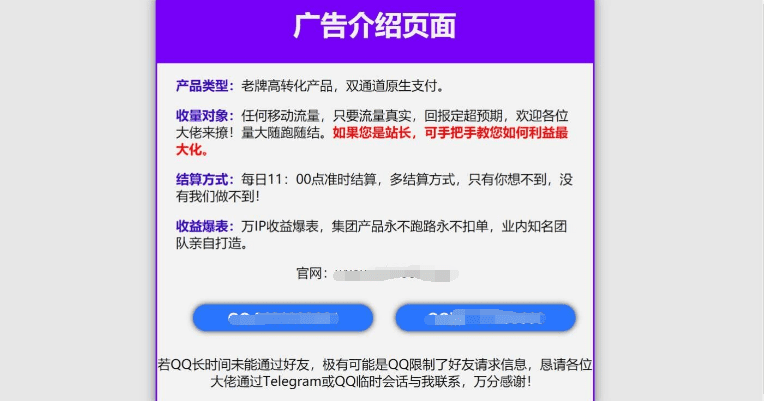
自适应多用途简约 html 介绍推广页网页源码,非常适合做广告展示页面,自适应手机电脑平板,非常不错的.
代码如下:
<!--https://www.huizhanii.com/-->
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style class="vjs-styles-defaults">
.video-js {
width: 300px;
height: 150px;
}
.vjs-fluid {
padding-top: 56.25%
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>多用途简约 html 介绍推广页网页源码</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
body,html{background: rgba(0,0,0,0.05);padding: 0;margin: 0}
.reader_box{max-width: 800px;margin: 0 auto;transform: translateY(-50%);top: 50%;position: absolute;left: 0;right: 0;background:rgb(255, 255, 255,0.5);padding: 20px 0 20px 0;border-radius: 25px;border:3px solid #7700f9;font-family: microsoft yahei;box-shadow: 0 0 20px rgba(0,0,0,0.5)}
.reader_box .title_txtbox{font-size: 50px;font-weight: 700;line-height: 100px;border-bottom: 3px solid #7700f9;padding-bottom: 20px;background: #7700f9;border-top-left-radius: 25px;border-top-right-radius: 25px;padding-top: 15px;margin-top: -25px;color: #f1f1f1}
.rft_1{text-align: left;}
.rft_1 span{color: #30C;font-weight: 700}
.rft_1 p {padding-left: 35px;padding-right: 35px;}
@media screen and (max-width: 800px) {
.reader_box{max-width: 90%;margin: 0 auto;transform: translateY(-0%);top: 3%;position: absolute;left: 0;right: 0;background:rgb(255, 255, 255,0.5);padding: 20px 0 20px 0;border-radius: 25px;border:3px solid #7700f9;font-family: microsoft yahei;box-shadow: 0 0 20px rgba(0,0,0,0.5)}
.reader_box .title_txtbox{font-size: 28px;font-weight: 700;line-height: 70px;border-bottom: 3px solid #7700f9;padding-bottom: 10px;background: #7700f9;border-top-left-radius: 25px;border-top-right-radius: 25px;padding-top: 10px;margin-top: -25px;color: #f1f1f1}
.rft_1{padding: 15px;font-size: 16px!important;text-align: left;font-weight: 800}
.rft_1 span{display: block;text-align: left;font-size: 20px;font-weight: 800;margin-bottom: 10px}
.rft_1 p {padding-left: 15px;padding-right: 15px}
a.button {-webkit-animation-iteration-count: infinite;text-decoration: none;padding-left: 25px;padding-right: 25px;margin: 0 auto}
}
@-webkit-keyframes greenPulse {
from { background-color: #ff0000;color: #fff;margin-top: 20px;box-shadow: 0 0 10px #fff;}
50% { background-color: #f53f00; color: #f1f1f1;margin-top: 20px;box-shadow: 0 0 10px #000;font-weight: 800}
to { background-color: #ff0000; color: #fff;margin-top: 20px;box-shadow: 0 0 10px #fff;}
}
@-webkit-keyframes bluess {
from { background-color: #2975ff;color: #fff;margin-top: 20px;box-shadow: 0 0 10px #fff;}
50% { background-color: #2975ff; color: #f1f1f1;margin-top: 20px;box-shadow: 0 0 10px #000;font-weight: 800}
to { background-color: #2975ff; color: #fff;margin-top: 20px;box-shadow: 0 0 10px #fff;}
}
.green{display: block; -webkit-animation-name: greenPulse; -webkit-animation-duration: 1.0s;padding: 8px 10px;border-radius: 40px!important;font-size: 16px;font-weight: 800;max-width: 230px;margin: 20px auto;font-size: 25px;font-family: microsoft yahei;font-weight: 800;display: inline-block;}
.blue{display: block; -webkit-animation-name: bluess; -webkit-animation-duration: 1.0s;padding: 8px 10px;border-radius: 40px!important;font-size: 16px;font-weight: 800;max-width: 250px;margin: 20px auto;font-size: 25px;font-family: microsoft yahei;font-weight: 800;display: inline-block;margin-left: 35px}
a.button {-webkit-animation-iteration-count: infinite;text-decoration: none;padding-left: 25px;padding-right: 25px}
</style>
<style type="text/css">
@font-face {
font-family: "element-icons";
src: url('chrome-extension://moombeodfomdpjnpocobemoiaemednkg/fonts/element-icons.woff') format('woff'),
url('chrome-extension://moombeodfomdpjnpocobemoiaemednkg/fonts/element-icons.ttf ') format('truetype'); /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
}
</style>
</head>
<body class="rb_1">
<!-- 大包 -->
<div class="readerPageWrap">
<div class="h20-blank"></div>
<!-- 主内容 -->
<div class="rw_3" id="reader_warp">
<!-- 1. 阅读器头部推荐位 -->
<div class="com-recbox">
</div>
<!-- 包裹层 -->
<!-- 内容主盒 -->
<div class="reader_box" style="font-size: 24px;">
<div class="marker " tomeid="1706823" chapterid="43415281" data-sa-d="{"page_module":"readPage","click_name":"bookmark","book_id":"777234"}"></div>
<div class="title">
<div class="iconbox">
<em class=""></em>
</div>
<div class="title_txtbox">广告介绍页面</div>
</div>
<div class="reader_line"></div>
<style> div{text-align:center} </style>
<div class="rft_1" id="readerFt" style="font-size: 24px;">
<p><span class="eee">产品类型:</span>老牌高转化产品,双通道原生支付。</p>
<p> <span class="ee4">收量对象:</span>任何移动流量,只要流量真实,回报定超预期,欢迎各位大佬来撩!量大随跑随结。<span style="color:red">如果您是站长,可手把手教您如何利益最大化。</span></p>
<p> <span class="ee5">结算方式:</span>每日 11:00 点准时结算,多结算方式,只有你想不到,没有我们做不到!</p>
<p> <span class="ee6">收益爆表:</span>万 IP 收益爆表,集团产品永不跑路永不扣单,业内知名团队亲自打造。</p></div>
<p><span class="cdww"><span class="ee">官网:www.xxxxx.com</span></span></p>
<div class="reader_line"></div>
<p>
<a class="blue button telegram" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes" rel="external nofollow" style="min-width:280px"> QQ:</a>
<a class="blue button telegram" target="_blank" href="" rel="external nofollow" style="min-width:280px"> QQ 群:</a>
</p>
<p>若 QQ 长时间未能通过好友,极有可能是 QQ 限制了好友请求信息,恳请各位大佬通过 Telegram 或 QQ 临时会话与我联系,万分感谢!</p>
</div>
</div>
</div>
</body>
</html>
截图演示:
转载请注明:汇站网 » 自适应多用途简约 html 介绍推广页网页源码

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫













