教程开始:
在/wp-content/themes/ripro/parts/home-mode/slider.php 或/slider2.php 中 找到轮播最大的 div 在最大的 div 内 添加 以下代码
<div class="banner-tip"><a href="https://www.huizhanii.com" class="jump" target="_blank"></a></div>
将下面的css添加到 div.css 中
/*.toptu 换成你自己的 banner 最大 div 的 class*/
.toptu .banner-tip{
position: relative;
/* width: 1680px; */
height: 63px;
margin: 0 auto;
float: right;
z-index: 9;
}
/*.toptu 换成你自己的 banner 最大 div 的 class*/
.toptu .banner-tip a{
display: block;
position: absolute;
margin-right: 118px;
top: 0;
right: 12px;
width: 268px;
height: 63px;
background-image: url(//img.xxx.com/ztmbk/logo/commercial.png);
background-repeat: no-repeat;
background-position: center center;
-webkit-background-size: cover;
background-size: cover;
}
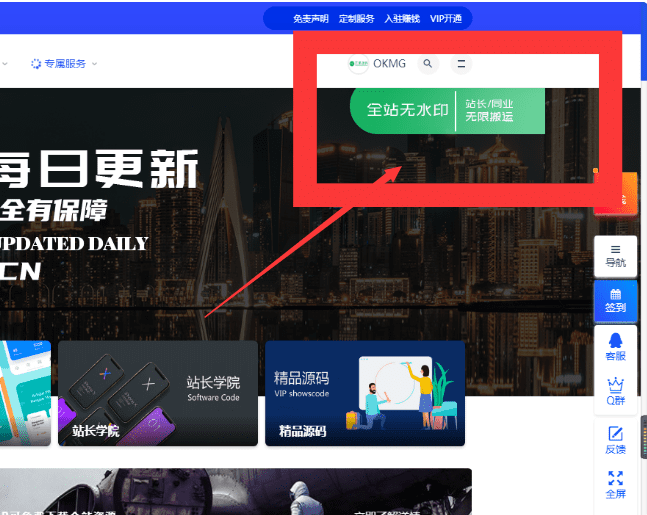
效果图如下

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫