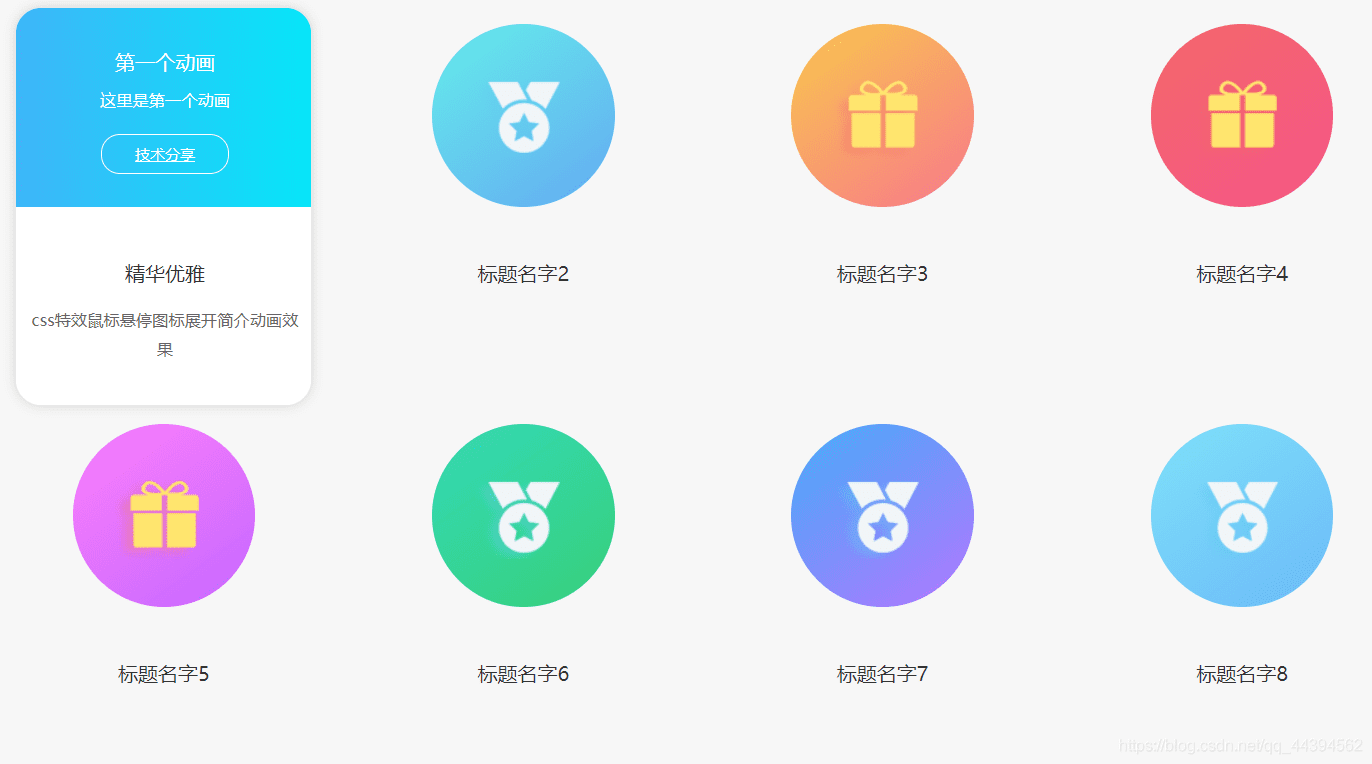
一个纯css动画效果,没有 js 或 jq 代码。
动态效果演示
html 代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ut8" />
<title>css 特效鼠标悬停图标展开简介动画效果</title>
</head>
<body>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<ul class="main-list">
<li class="main-item main-itemHover">
<div class="infoBlockWrap">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico">
<div class="bg"></div>
<div class="infoIcon"></div>
<div class="infoWrap">
<div class="info-title">第一个动画</div>
<div class="info-desc">这里是第一个动画</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 1
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-listedBrand">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico infoBlock-fasico-mulLine">
<div class="bg"></div>
<div class="infoIcon infoIcon-listedBrand"></div>
<div class="infoWrap">
<div class="info-title">第二个动画</div>
<div class="info-desc">这里是第一个动画</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 2
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-funcRich">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico infoBlock-fasico-mulLine">
<div class="bg"></div>
<div class="infoIcon infoIcon-funcRich"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 3
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-oneKey">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico infoBlock-fasico-mulLine">
<div class="bg"></div>
<div class="infoIcon infoIcon-oneKey"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 4
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-model">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico">
<div class="bg"></div>
<div class="infoIcon infoIcon-model"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 5
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-site3to1">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico">
<div class="bg"></div>
<div class="infoIcon infoIcon-site3to1"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 6
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-easeMaintain">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico infoBlock-fasico-mulLine">
<div class="bg"></div>
<div class="infoIcon infoIcon-easeMaintain"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 7
</div>
</li>
<li class="main-item main-itemHover">
<div class="infoBlockWrap infoBlockWrap-superSevice">
<div class="wrapBg"></div>
<div class="infoBlock infoBlock-fasico infoBlock-fasico-mulLine">
<div class="bg"></div>
<div class="infoIcon infoIcon-superSevice"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
<a class="set_button raised hoverable button" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="anim"></i>
<span>技术分享</span>
</a>
</div>
</div>
<div class="infoBlock infoBlock-normal">
<div class="bg"></div>
<div class="infoWrap">
<div class="info-title">精华优雅</div>
<div class="info-desc">css 特效鼠标悬停图标展开简介动画效果</div>
</div>
</div>
</div>
<div class="infoBlock-name">
标题名字 8
</div>
</li>
</ul>
</body>
</html>
css 代码为:(文件名称为:style.css)
@charset "ut8";
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td {
margin:0;
padding:0
}
body {
font-size:12px;
font-family:"微软雅黑","Arial","宋体";
background: #f7f7f7;
}
a {
outline:0;
-moz-outline-style:none
}
html {
overflow-x:hidden
}
a:focus {
outline:0
}
a:active {
outline:0;
background:inherit
}
input::-ms-clear {
display:none
}
ul {
list-style:none
}
img {
border:0
}
p {
display:block;
-webkit-margin-before:1em;
-webkit-margin-after:1em;
-webkit-margin-start:0;
-webkit-margin-end:0
}
.clear {
clear:both;
height:0;
line-height:0;
font-size:0;
margin:0;
padding:0;
border:0
}
.ellipsis {
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-moz-text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden
}
.main-list {
width:1200px;
margin:40px auto 0 auto;
text-align:center;
}
.main-item {
display:inline-block;
margin:0 69px 110px 69px;
width:146px;
*display:inline;
_zoom:1;
position:relative;
height:207px
}
.infoBlockWrap .infoBlock {
width:146px;
height:146px;
transform-origin:center center;
position:relative;
_overflow:visible
}
.infoBlockWrap .bg {
width:146px;
height:146px;
background:#27c9f8;
background:linear-gradient(145deg,#06e5f8,#3eb5f8);
position:absolute;
z-index:0;
left:0;
top:0;
border-radius:73px;
transition:all .3s;
transform-origin:center center;
overflow:visible
}
.infoBlockWrap .infoBlock-normal .bg {
background:transparent
}
.infoBlockWrap .infoIcon {
background:url(../images/home_ico.png) no-repeat -1009px -1194px;
width:90px;
height:70px;
position:absolute;
left:50%;
top:50%;
margin-left:-45px;
margin-top:-35px;
transition:opacity .3s
}
.infoBlockWrap .infoIcon-listedBrand {
background-position:-1009px -1194px;
}
.infoBlockWrap .infoIcon-funcRich {
background-position:-886px -1402px;
}
.infoBlockWrap .infoIcon-oneKey {
background-position:-886px -1402px;
}
.infoBlockWrap .infoIcon-model {
background-position:-886px -1402px;
}
.infoBlockWrap .infoIcon-site3to1 {
background-position:-1009px -1194px;
}
.infoBlockWrap .infoIcon-easeMaintain {
background-position:-1009px -1194px;
}
.infoBlockWrap .infoIcon-superSevice {
background-position:-1009px -1194px;
}
.main-itemHover .infoBlockWrap:hover .infoBlock-fasico .bg {
height:159px;
width:236px;
left:-45px;
top:-13px;
border-radius:20px 20px 0 0/20px 20px 0 0;
background-color:#06e5f8;
background:linear-gradient(90deg,#3eb5f8,#06e5f8)
}
.main-itemHover .infoBlockWrap-listedBrand:hover .infoBlock-fasico .bg {
background-color:#64aaf2;
background:linear-gradient(90deg,#64edea,#64aaf2)
}
.main-itemHover .infoBlockWrap-funcRich:hover .infoBlock-fasico .bg {
background-color:#f8788b;
background:linear-gradient(90deg,#f8c84c,#f8788b)
}
.main-itemHover .infoBlockWrap-oneKey:hover .infoBlock-fasico .bg {
background-color:#f65589;
background:linear-gradient(90deg,#f26768,#f65589)
}
.main-itemHover .infoBlockWrap-model:hover .infoBlock-fasico .bg {
background-color:#c467ff;
background:linear-gradient(90deg,#fe80fb,#c467ff)
}
.main-itemHover .infoBlockWrap-site3to1:hover .infoBlock-fasico .bg {
background-color:#38cf7a;
background:linear-gradient(90deg,#32dab7,#38cf7a)
}
.main-itemHover .infoBlockWrap-easeMaintain:hover .infoBlock-fasico .bg {
background-color:#b376ff;
background:linear-gradient(90deg,#44aaf8,#b376ff)
}
.main-itemHover .infoBlockWrap-superSevice:hover .infoBlock-fasico .bg {
background-color:#6cbaf8;
background:linear-gradient(90deg,#7ee1f9,#6cbaf8)
}
.main-itemHover .infoBlockWrap:hover .infoBlock-normal .bg {
height:159px;
width:236px;
left:-45px;
top:0;
bottom:-13px;
background:#fff;
border-radius:0 0 20px 20px/ 0 0 20px 20px
}
.infoBlockWrap {
position:relative;
width:146px;
height:146px
}
.infoBlockWrap .wrapBg {
position:absolute;
width:100%;
height:100%;
border-radius:0;
transition:all .3s;
overflow:visible
}
.main-itemHover .infoBlockWrap:hover .wrapBg {
width:236px;
height:318px;
box-shadow:0 0 10px 0 rgba(0,0,0,0.15);
left:-45px;
top:-13px;
border-radius:20px
}
.infoBlockWrap .infoWrap {
position:absolute;
top:0;
z-index:2;
text-align:center;
width:238px;
left:-45px;
transition:all .3s;
opacity:0;
filter:alpha(opacity=0)
}
.infoBlock-fasico .infoWrap {
top:-13px;
text-align:center
}
.infoBlockWrap-listedBrand .bg {
background-color:#64aaf2;
background:linear-gradient(145deg,#64edea,#64aaf2)
}
.infoBlockWrap-listedBrand:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#64edea,#64aaf2)
}
.infoBlockWrap-funcRich .bg {
background-color:#f8788b;
background:linear-gradient(145deg,#f8c84c,#f8788b)
}
.infoBlockWrap-funcRich:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#f8c84c,#f8788b)
}
.infoBlockWrap-oneKey .bg {
background-color:#f65589;
background:linear-gradient(145deg,#f26768,#f65589)
}
.infoBlockWrap-oneKey:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#f26768,#f65589)
}
.infoBlockWrap-model .bg {
background-color:#c467ff;
background:linear-gradient(145deg,#fe80fb,#c467ff)
}
.infoBlockWrap-model:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#fe80fb,#c467ff)
}
.infoBlockWrap-site3to1 .bg {
background-color:#38cf7a;
background:linear-gradient(145deg,#32dab7,#38cf7a)
}
.infoBlockWrap-site3to1:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#32dab7,#38cf7a)
}
.infoBlockWrap-easeMaintain .bg {
background-color:#b376ff;
background:linear-gradient(145deg,#44aaf8,#b376ff)
}
.infoBlockWrap-easeMaintain:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#44aaf8,#b376ff)
}
.infoBlockWrap-superSevice .bg {
background-color:#6cbaf8;
background:linear-gradient(145deg,#7ee1f9,#6cbaf8)
}
.infoBlockWrap-superSevice:hover .infoBlock-fasico .bg {
background:linear-gradient(90deg,#7ee1f9,#6cbaf8)
}
.infoBlock .info-title {
font-size:16px;
padding-top:45px;
padding-bottom:25px;
line-height:1
}
.infoBlock .info-desc {
font-size:13px;
padding:0 10px;
line-height:1.8;
margin-top:-7px
}
.infoBlock .button {
background:#fff;
display:inline-block;
width:100px;
height:30px;
line-height:30px;
border-radius:15px;
z-index:3;
color:#2f82ff
}
.infoBlock-fasico .info-title {
font-size:16px;
padding-top:35px;
padding-bottom:18px;
line-height:1
}
.infoBlock-fasico .info-desc {
font-size:13px;
padding:0 10px;
line-height:1.8;
margin-top:-7px;
padding-bottom:16px
}
.infoBlock-fasico .button.raised {
background:transparent;
color:#fff;
display:block;
margin:0 auto;
width:100px;
height:30px;
line-height:30px;
border-radius:15px;
z-index:3;
font-size:12px
}
.infoBlock-fasico-mulLine .info-title {
padding-top:35px;
padding-bottom:10px
}
.infoBlock-fasico-mulLine .info-desc {
font-size:13px;
padding:0 10px;
line-height:1.8;
margin-top:-7px;
padding-bottom:10px
}
.infoBlock-fasico .button.raised:hover {
background-color:#fff;
color:#666
}
.infoBlock-fasico .button.raised:hover .anim {
display:none
}
.infoBlock-normal .info-title {
color:#333
}
.infoBlock-normal .info-desc {
color:#666
}
.infoBlock-fasico .info-title,.infoBlock-fasico .info-desc {
color:#fff
}
.main-itemHover .infoBlockWrap:hover .infoIcon {
opacity:0;
filter:alpha(opacity=0)
}
.main-itemHover .infoBlockWrap:hover .infoWrap {
opacity:1;
filter:alpha(opacity=100)
}
.infoBlock-name {
padding-top:45px;
transition:opacity .1s;
opacity:1;
text-align:center;
font-size:16px;
color:#333;
line-height:1;
position:absolute;
top:146px;
width:100%;
left:0
}
.main-itemHover:hover .infoBlock-name {
opacity:0;
filter:alpha(opacity=0)
}
.set_button {
position:relative;
font-weight:400;
text-align:center;
width:auto;
line-height:70px;
font-size:21px;
overflow:hidden;
position:relative;
z-index:0;
cursor:pointer;
color:#fff;
border-radius:35px;
border:solid #fff 1px;
width:220px;
text-align:center
}
.set_button.raised {
-moz-transition:all .1s;
-o-transition:all .1s;
-webkit-transition:all .1s;
transition:all .1s
}
汇站网无私分享。


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫