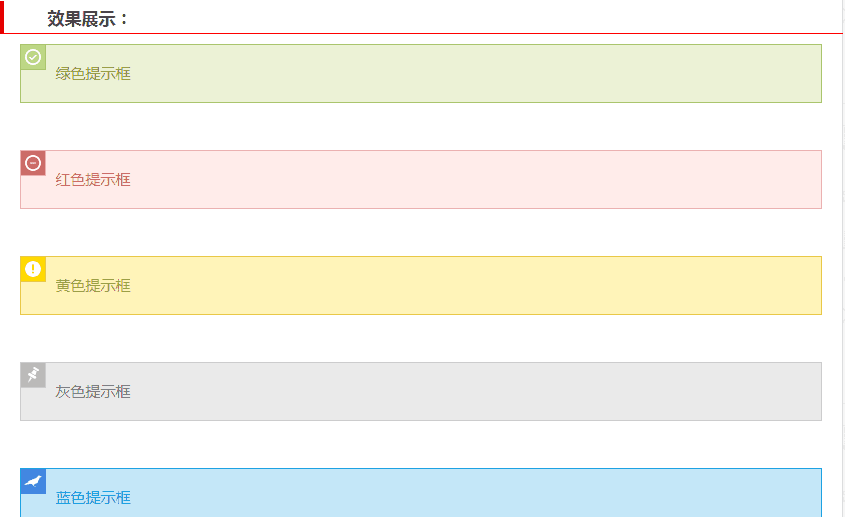
看到很多博客都在用这个美化框,感觉不错。汇站今天扒出来分享给大家,、加了几个,在背景文章文本编辑器里加了一个自定义快捷标签按钮。WP 自己的摘要也是太素的,看着感觉不太清楚。有需要的朋友也可以试试。
把下面的代码复制后添加到functions.php文件
/*绿色提醒框*/
function toz($atts, $content=null){
return '
<div id="sc_notice">'.$content.'</div>
';
}
add_shortcode('v_notice','toz');
/*红色提醒框*/
function toa($atts, $content=null){
return '
<div id="sc_error">'.$content.'</div>
';
}
add_shortcode('v_error','toa');
/*黄色提醒框*/
function toc($atts, $content=null){
return '
<div id="sc_warn">'.$content.'</div>
';
}
add_shortcode('v_warn','toc');
/*灰色提醒框*/
function tob($atts, $content=null){
return '
<div id="sc_tips">'.$content.'</div>
';
}
add_shortcode('v_tips','tob');
/*蓝色提醒框*/
function tod($atts, $content=null){
return '
<div id="sc_blue">'.$content.'</div>
';
}
add_shortcode('v_blue','tod');
/*蓝边文本框*/
function toe($atts, $content=null){
return '
<div class="sc_act">'.$content.'</div>
';
}
add_shortcode('v_act','toe');
/*橙色文本框*/
function tof($atts, $content=null){
return '
<div id="sc_organge">'.$content.'</div>
';
}
add_shortcode('v_organge','tof');
/*青色文本框*/
function tog($atts, $content=null){
return '
<div id="sc_qing">'.$content.'</div>
';
}
add_shortcode('v_qing','tog');
/*粉色文本框*/
function toh($atts, $content=null){
return '
<div id="sc_pink">'.$content.'</div>
';
}
add_shortcode('v_pink','toh');
/*绿色按钮*/
function toi($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="greenbtn" href="'.$href.'" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>';
}
add_shortcode('gb' , 'toi' );
/*蓝色按钮*/
function toj($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="bluebtn" href="'.$href.'" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>';
}
add_shortcode('bb' , 'toj' );
/*黄色按钮*/
function tok($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="yellowbtn" href="'.$href.'" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>';
}
add_shortcode('yb' , 'tok' );
/*添加音乐按钮*/
function tol($atts, $content=null){
return '<audio style="width:100%;max-height:40px;" src="'.$content.'" controls="" preload="" loop="">您的浏览器不支持 HTML5 的 audio 标签,无法为您播放!</audio>';
}
add_shortcode('music','tol');
CSS 样式代码添加进主题style.css文件,你也可以自己新建一个 css 文件,然后在需要用到的地方引用。
/*彩色文本框样式 开始 */
#sc_notice {
color: #7da33c;
background: #ecf2d6 url('img/sc_notice.png') -1px -1px no-repeat;
border: 1px solid #aac66d;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_warn {
color: #ad9948;
background: #fff4b9 url('img/sc_warn.png') -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_error {
color: #c66;
background: #ffecea url('img/sc_error.png') -1px -1px no-repeat;
border: 1px solid #ebb1b1;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_tips {
color: #777;
background: #eaeaea url('img/sc_tips.png') -1px -1px no-repeat;
border: 1px solid #ccc;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_blue {
color: #1ba1e2;
background: rgba(27, 161, 226, 0.26) url('img/sc_blue.png') -1px -1px no-repeat;
border: 1px solid #1ba1e2;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_black {
border-width: 1px 4px 4px 1px;
border-style: solid;
border-color: #3e3e3e;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_xuk {
border: 2px dashed rgb(41, 170, 227);
background-color: rgb(248, 247, 245);
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_lvb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #05B536;
background: #FFF;
}
#sc_redb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #ED0505;
background: #FFF;
}
#sc_organge {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #EC8006;
background: #FFF;
}
/*彩色文本框样式 结束 */
/*闪光按钮样式 开始 */
[class*=sgbtn]{display:inline-block;text-indent:0;position:relative;color:#fff;padding:0 10px 0 10px;min-width:160px;height:38px;line-height:38px;opacity:.8;text-align:center;font-family:Ubuntu,sans-serif;font-size:15px;text-decoration:none;border-radius:2px;overflow:hidden;-webkit-transition:all .15s ease-in;transition:all .15s ease-in}[class*=sgbtn]:before{content:'';position:absolute;background:#fff;width:25px;height:50px;top:0;left:-45px;opacity:.3;-webkit-transition:all .25s ease-out;transition:all .25s ease-out;-webkit-transform:skewX(-25deg);transform:skewX(-25deg)}[class*=sgbtn]:hover{opacity:.65}[class*=sgbtn]:hover:before{width:45px;left:205px}.sgbtn_blue{color:#fff;background:#1cb2f5}.sgbtn_red{color:#fff;background:#C00}.sgbtn_orange{color:#fff;background:#F90}.sgbtn_lv{color:#fff;background:#096}a[class*=sgbtn]{color:#fff}a[class*=sgbtn]:hover{color:#fff}
/*闪光按钮样式 结束 */
/*!彩色按钮样式 开始 */
.greenbtn{-moz-box-shadow:0 10px 14px -7px #3e7327;-webkit-box-shadow:0 10px
14px -7px #3e7327;box-shadow:0 10px 14px -7px
#3e7327;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#77b55a),color-stop(1,#72b352));background:-moz-linear-gr
adient(top,#77b55a 5%,#72b352
100%);background:-webkit-linear-gradient(top,#77b55a 5%,#72b352
100%);background:-o-linear-gradient(top,#77b55a 5%,#72b352
100%);background:-ms-linear-gradient(top,#77b55a 5%,#72b352
100%);background:linear-gradient(to bottom,#77b55a 5%,#72b352
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77b55a',
endColorstr='#72b352',GradientType=0);background-color:#77b55a;-moz-border-radiu
s:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid
#4b8f29;display:inline-block;cursor:pointer;color:#fff !important;
;font-family:arial;font-size:13px;font-weight:bold;padding:6px
12px;text-decoration:none;text-shadow:0 1px 0
#5b8a3c}.greenbtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#72b352),color-stop(1,#77b55a));background:-moz-linear-gr
adient(top,#72b352 5%,#77b55a
100%);background:-webkit-linear-gradient(top,#72b352 5%,#77b55a
100%);background:-o-linear-gradient(top,#72b352 5%,#77b55a
100%);background:-ms-linear-gradient(top,#72b352 5%,#77b55a
100%);background:linear-gradient(to bottom,#72b352 5%,#77b55a
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#72b352',
endColorstr='#77b55a',GradientType=0);background-color:#72b352;}.greenbtn:active{
position:relative;top:1px;}
.bluebtn{-moz-box-shadow:inset 0 1px 0 0 #54a3f7;-webkit-box-shadow:inset 0 1px
0 0 #54a3f7;box-shadow:inset 0 1px 0 0
#54a3f7;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#007dc1),color-stop(1,#0061a7));background:-moz-linear-gr
adient(top,#007dc1 5%,#0061a7
100%);background:-webkit-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:-o-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:-ms-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:linear-gradient(to bottom,#007dc1 5%,#0061a7
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#007dc1',
endColorstr='#0061a7',GradientType=0);background-color:#007dc1;-moz-border-radiu
s:3px;-webkit-border-radius:3px;border-radius:3px;border:1px solid
#124d77;display:inline-block;cursor:pointer;color:#fff !important;
;font-family:arial;font-size:13px;padding:6px
24px;text-decoration:none;text-shadow:0 1px 0
#154682}.bluebtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#0061a7),color-stop(1,#007dc1));background:-moz-linear-gr
adient(top,#0061a7 5%,#007dc1
100%);background:-webkit-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:-o-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:-ms-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:linear-gradient(to bottom,#0061a7 5%,#007dc1
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0061a7',
endColorstr='#007dc1',GradientType=0);background-color:#0061a7;}.bluebtn:active{p
osition:relative;top:1px;}
.yellowbtn{-moz-box-shadow:inset 0 1px 0 0 #fff6af;-webkit-box-shadow:inset 0
1px 0 0 #fff6af;box-shadow:inset 0 1px 0 0
#fff6af;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#ffec64),color-stop(1,#ffab23));background:-moz-linear-gr
adient(top,#ffec64 5%,#ffab23
100%);background:-webkit-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:-o-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:-ms-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:linear-gradient(to bottom,#ffec64 5%,#ffab23
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffec64',
endColorstr='#ffab23',GradientType=0);background-color:#ffec64;-moz-border-radiu
s:6px;-webkit-border-radius:6px;border-radius:6px;border:1px solid
#fa2;display:inline-block;cursor:pointer;color:#333 !important;
;font-family:arial;font-size:15px;font-weight:bold;padding:6px
24px;text-decoration:none;text-shadow:0 1px 0
#fe6}.yellowbtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#ffab23),color-stop(1,#ffec64));background:-moz-linear-gr
adient(top,#ffab23 5%,#ffec64
100%);background:-webkit-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:-o-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:-ms-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:linear-gradient(to bottom,#ffab23 5%,#ffec64
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffab23',
endColorstr='#ffec64',GradientType=0);background-color:#ffab23;}.yellowbtn:active
{position:relative;top:1px;}
/*!彩色按钮样式 结束 */
短代码按钮编辑(注意请把本段代码中的所有<改成[,和《改成<否则不能用)
//添加自定义编辑器按钮//
QTags.addButton( 'h2', '添加标题 2', "\n", "\n" ); //添加标题 2
//这儿共有四对引号,分别是按钮的 ID、显示名、点一下输入内容、再点一下关闭内容(此为空则一次输入全部内容),\n 表示换行。
在相应的主题 js 文件中添加,搜索主题 addButton 即可找到 js 文件。
QTags.addButton( 'ilinks', '链接按钮', " QTags.addButton( 'idownload', '下载按钮', "
QTags.addButton( 'ikaiyuan', '开源按钮', " QTags.addButton( 'v_notice', '绿色通知框', "[v_notice]", "[/v_notice]" );
QTags.addButton( 'v_error', '红色警告框', "[v_error]", "[/v_error]" );
QTags.addButton( 'v_warn', '黄色错误框', "[v_warn]", "[/v_warn]" );
QTags.addButton( 'v_tips', '灰色提示框', "[v_tips]", "[/v_tips]" );
QTags.addButton( 'v_blue', '蓝色提示框', "[v_blue]", "[/v_blue]" );
QTags.addButton( 'v_act', '蓝边文本框', "[v_act]", "[/v_act]" );
QTags.addButton( 'v_organge', '橙色文本框', "[v_organge]", "[/v_organge]" );
QTags.addButton( 'v_qing', '青色文本框', "[v_qing]", "[/v_qing]" );
QTags.addButton( 'v_pink', '粉色文本框', "[v_pink]", "[/v_pink]" );
QTags.addButton( 'gb', '绿色按钮', " QTags.addButton( 'bb', '蓝色按钮', " QTags.addButton( 'yb', '黄色按钮', " QTags.addButton( 'music', '音乐按钮', "[music]", "[/music]" );


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫