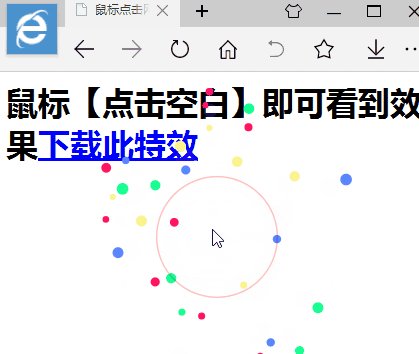
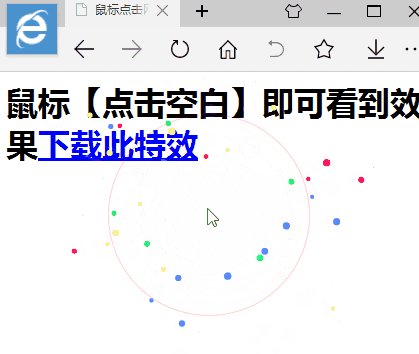
大家是不是觉得有了好的内容,如果能做一点包装,就能提升整体用户体验,增加读者在页面上的停留时间。动态效果可能是网站包装中比较容易的效果之一。我习惯了静态网页。要不要有一点突破和改变?今天就和大家分享一个酷炫的鼠标点击爆炸七彩特效。
将鼠标添加到网站,点击【烟花绽放效果】-WordPress 美化
代码部署
1.向主题目录添加一个 JS 文件(下载地址在文章末尾)。
2.在主题 footer.php 文件标签前复制并粘贴以下代码。(注意:代码中的路径将更改为上传目录的绝对路径。)
建议下载 js 文件解压后放到你主题的 js 目录里面,然后一般路径就为 http://你的域名/wp-content/themes/你的主题名称/js/djtx.js
效果图如下


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫