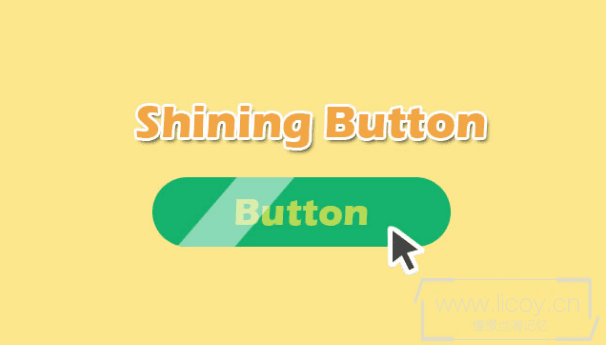
效果图:在这里说下,由于
截图
,无法生成闪光,大家自行测试。
将以下代码添加到 style.css文件里:
[class*=sgbtn]{display:inline-block;text-indent:0;position:relative;color:#fff;padding:0 10px 0 10px;min-width:160px;height:38px;line-height:38px;opacity:.8;text-align:center;font-family:Ubuntu,sans-serif;font-size:15px;text-decoration:none;border-radius:2px;overflow:hidden;-webkit-transition:all .15s ease-in;transition:all .15s ease-in}[class*=sgbtn]:before{content:'';position:absolute;background:#fff;width:25px;height:50px;top:0;left:-45px;opacity:.3;-webkit-transition:all .25s ease-out;transition:all .25s ease-out;-webkit-transform:skewX(-25deg);transform:skewX(-25deg)}[class*=sgbtn]:hover{opacity:.65}[class*=sgbtn]:hover:before{width:45px;left:205px}.sgbtn_blue{background:#1cb2f5}.sgbtn_red{background:#C00}.sgbtn_orange{background:#F90}.sgbtn_lv{background:#096}a[class*=sgbtn]{color:#fff}a[class*=sgbtn]:hover{color:#fff}
将以下代码添加到functions.php里:
/*添加蓝色闪光按钮*/
function sg_blue($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_blue" href="' . $href . '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_blue', 'sg_blue');
/*添加红色闪光按钮*/
function sg_red($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_red" href="' . $href . '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_red', 'sg_red');
/*添加橙色闪光按钮*/
function sg_orange($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_orange" href="' . $href . '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_orange', 'sg_orange');
/*添加绿色闪光按钮*/
function sg_lv($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_lv" href="' . $href . '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_lv', 'sg_lv');
使用方法:
在文章编辑时插入以下代码即可,注意修改下括号
{sgbtn_blue href=’链接地址’]链接标题[/sgbtn_blue} /*蓝色闪光*/
{sgbtn_red href=’链接地址’]链接标题[/sgbtn_red} /*红色闪光*/
{sgbtn_orange href=’链接地址’]链接标题[/sgbtn_orange} /*橙色闪光*/
{sgbtn_lv href=’链接地址’]链接标题[/sgbtn_lv} /*绿色闪光*/
本文章已结束,如转载请注明:汇站网 » WordPress 短代码添加闪光按钮

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫