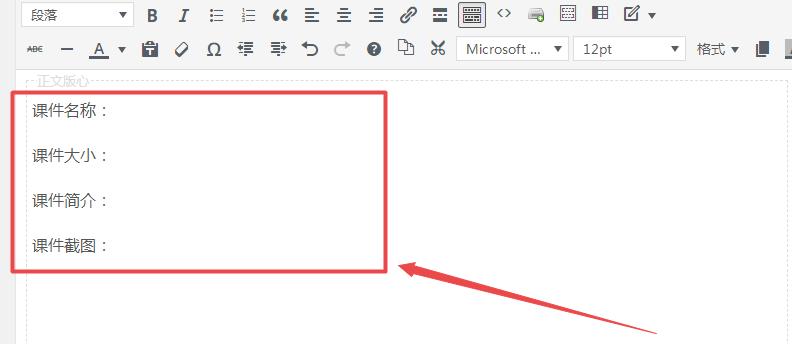
下面是代码添加以后,WordPress 后台文章编辑器添加固定内容后的显示效果:
当我们使用wordpress发布文章时,所有发布的文章都会有固定的格式。这时,我们可以给文章添加固定格式的内容。我们写文章的时候,文章编辑框里会有预设的内容格式,方便我们更好更快的发表文章。这里有一个给 wordpress 文章添加固定文本的技巧。您可以用一段代码轻松地向 WordPress 文章编辑器添加定制的固定内容。
方法如下:
首先,将网站主题目录中的functions.php文件下载到本地,并将 functions.php 代码添加到:(主题可能不同)
<?php
// File Security Check
if ( ! defined( 'ABSPATH' ) ) { exit; }
require get_template_directory() . '/inc/theme-setup.php';
// 自定义代码加到此行下面
?>
将下面代码添加到上面代码?>之前,自己灵活运用,$content =后面的内容是自定义的固定内容:
//文章编辑器添加默认内容
add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content = "
课件名称:
课件大小:
课件简介:
课件截图
:";
return $content;
}
我们还可以使代码的作用更丰富一些,为视频、图片或者软件等不同类型的自定义栏目的文章添加不同的自定义内容。代码如下,同样复制到当前主题的 functions.php 文件中,并保存。
add_filter( 'default_content', 'my_editor_content', 10, 2 );
function my_editor_content( $content, $post ) {
switch( $post->post_type ) {
case 'image':
$content = '你的自定义内容';
break;
case 'video':
$content = '你的自定义内容';
break;
case 'gallery':
$content = '你的自定义内容';
break;
default:
$content = '转载本站文章,请注明转自万人迷游戏 www.shoubiao68.com';
break;
}
return $content;
}
代码中“case”的值是文章的类型。请根据需要自行修改。查看需要添加默认内容的文章类型。当你发布一篇新文章时,你会看到上面代码中添加的自定义固定内容已经在 WordPress 文章编辑器中预置好了。
转载请注明:汇站网 » 在 WordPress 文章编辑器的上方和下方添加固定文本教程

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫