Gzip 压缩可以减小 HTML 文件、JavaScript、CSS 样式表和 XML 文件的大小。 通常,使用 WordPress 插件启用(使用)Gzip 压缩可以将站点大小减少 60% 到 80%。
在 WordPress 中通过 .htaccess 启用 Gzip 压缩可以减少服务器响应时间和服务器发送到 Web 浏览器的数据量。 当然,压缩页面大小有助于减少响应和传输的数据。 启用压缩的/方法是在 WordPress 站点服务器的 .htaccess 文件中使用 mod_gzip 或 mod_deflate。 您只需要通过在您网站的 WordPress 安装目录中的.htaccess 文件中添加一个简单的代码来启用 Gzip 压缩。
如果不想通过.htaccess 文件开启压缩,我们也可以使用一些插件来实现。 例如,W3 Total Cache 和 WP Super Cache 插件支持在 WordPress 中启用 Gzip 压缩。
文章阅读导航
什么是 Gzip 压缩?
Gzip 压缩如何工作?
WordPress DEFLATE 压缩和 Gzip 压缩
开始前
通过 Web 服务器配置启用 WordPress 的 Gzip 压缩
在 Apache 服务器上压缩
在 Nginx 服务器上压缩
应用压缩后的结果
使用 W3 Total Cache 缓存插件实现 Gzip 压缩
使用 WP Super Cache 缓存插件实现 Gzip 压缩
写在最后
什么是 Gzip 压缩?
Gzip 是一种文件压缩器,用于压缩和解压缩文件。 它提供了压缩文本文件(如 CSS 样式表、HTML 和 JavaScript 文件)的/版本。 在网站上启用后,Gzip 将在从服务器传输文件之前压缩文件。 因此,它提高了页面速度、加载时间并节省了用户请求的数据量。 如果您想了解更多关于 Gzip 压缩的信息,请查看这些链接 [1, 2]。
Gzip 压缩如何工作?
Gzip 压缩的概念非常简单。 它使用的算法只将重复的字符串组织在一个地方,而不是一次又一次地保存这些相同的字符串。 并且它在压缩和从压缩文件中检索数据时管理带有位置值的字符串。 Gzip 压缩适用于样式表和网页,因为这些资源文件有很多重复的字符串。 由于其压缩技术,Gzip 可以将文件大小减少 70-90%。
让我们看下面的例子来了解 Gzip 压缩…
假设你的 HTML 文件的内容是这样的…
<h3>在 WordPress 中启用 Gzip 压缩 </h3>
然后,压缩版本是以下示例。
Hkg6dkGhJkjsdHkgHjL
但是,如果您的 HTML 文件的内容重复字符串如下…
<h3>在 WordPress 中启用 Gzip 压缩</h3>
<h3>通过 .htaccess 在 WordPress 中启用 Gzip 压缩</h3>
然后,Gzip 压缩将重复的字符串压缩成一段代码,再对非重复的字符串进行压缩,得到的内容如下。
Hkg6dkGhJkjsdHkgHjL/GjDVjs
WordPress DEFLATE 压缩和 Gzip 压缩
您可能已经在 Internet 上阅读过 Gzip 压缩和 DEFLATE 压缩。 如果你还没有,让我们简单地看一下。 Gzip 和 DEFLATE 这两种压缩算法是不同的,用于不同的服务器。 Gzip 压缩用于 Apache 和 Nginx 服务器,而 DEFLATE 仅用于 Apache 服务器。
开始前
首先,您应该检查您的 WordPress 站点上是否启用了 Gzip 压缩。 Google Gzip 压缩测试工具或 varvy gzip 测试工具提供此类服务。 如果压缩已应用于您的网站。 然后,您可以检查是否正确启用了压缩。 还是有更多的压缩空间? (谁能达到更高的压缩比谁的技术更好)。
您还需要找出您的网络主机正在使用的网络服务器软件(Apache 或 Nginx)。 因为两台服务器的 Gzip 压缩方式不同。
通过 Web 服务器配置启用 WordPress 的 Gzip 压缩
要通过 WordPress 网站的.htaccess 启用 Gzip 压缩,您只需要打开 WordPress 安装根目录下的.htaccess 文件,复制粘贴以下代码并保存更改即可。 然后再次查看上面提到的压缩测试工具的网站。 经过测试,您会发现 Gzip 压缩减少了您网站的页面大小,并会提高页面加载速度。
在 Apache 服务器上压缩
Gzip 压缩 – 在您网站的 WordPress 根目录下的.htaccess 文件中添加以下代码。
DEFLATE 压缩 – 将以下代码复制并粘贴到您网站的 WordPress 根目录下的.htaccess 文件中。
在 Nginx 服务器上压缩
Gzip 压缩-将以下代码粘贴到托管网站的 Nginx 服务器上的配置文件中(通常位于/usr/local/nginx/conf/nginx.conf)。
gzip 上;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxyed 任何;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types 文本/纯文本/html 文本/css 应用程序/x-javascript 文本/xml 应用程序/xml 应用程序/xml rss 文本/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;
应用压缩后的结果
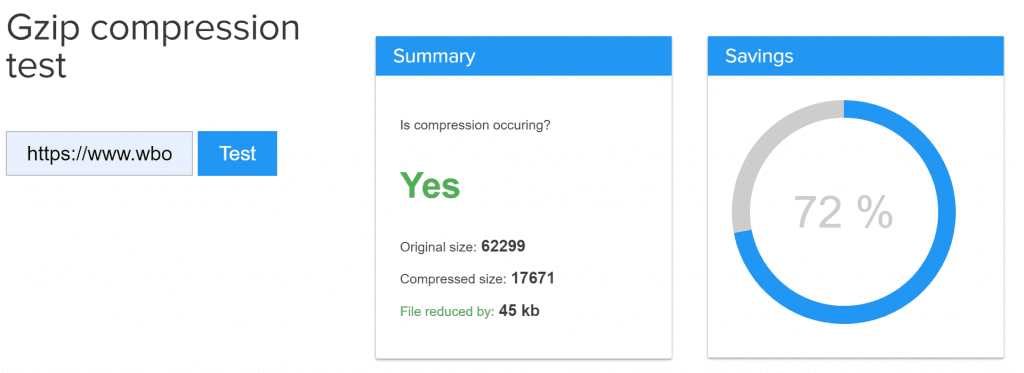
闪电博客 Wbolt.com 托管在 Nginx 服务器上,因此该网站使用 Gzip 压缩。 启用 Gzip 后,网页大小减少了 72%。 最初,我的网页大小为 62,299 字节(未压缩),压缩后的网页大小仅为 17,671 字节。 当然,压缩的空间还是很大的,但是我们使用 2X 高清图片,保证网站图片适合 4K 显示器。
转载请注明:汇站网 » WordPress 网站使用 Gzip 压缩提高网站加载速度教程


相关文章
- WordPress教程:纯代码实现文章摘要添加ai功能 2024-12-03
- 为WordPress网站页面添加水印的教程——附带JS源代码 2024-11-26
- WordPress搜索结果页面防攻击:实现算术验证码功能 2024-11-18
- WordPress教程 数据库批量替换文章中的关键词内容 2024-11-17
- 利用CSS样式实现自定义的文本从右往左滚动效果 2024-11-17
- WordPress教程 网站缓慢卡顿优化方法 2024-10-26
- WordPress教程 纯代码实现今天、昨天、本周、本月注册用户统计获取 2024-10-26
- WordPress教程 文章链接Url改为.Html静态文件 2024-10-23
- PHP星座运势接口API源码 2024-10-23
- WordPress教程 网站有新文章发布时发送邮件通知所有用户 2024-10-23


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫














