代码部署:
- 编辑 WordPress 主题目录下的 functions.php 文件,添加如下代码:
- /*短代码信息框 开始*/
- function toz($atts, $content=null){
- return ‘<div id=”sc_notice”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_notice’,‘toz’);
- function toa($atts, $content=null){
- return ‘<div id=”sc_error”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_error’,‘toa’);
- function toc($atts, $content=null){
- return ‘<div id=”sc_warn”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_warn’,‘toc’);
- function tob($atts, $content=null){
- return ‘<div id=”sc_tips”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_tips’,‘tob’);
- function tod($atts, $content=null){
- return ‘<div id=”sc_blue”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_blue’,‘tod’);
- function toe($atts, $content=null){
- return ‘<div id=”sc_black”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_black’,‘toe’);
- function tof($atts, $content=null){
- return ‘<div id=”sc_xuk”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_xuk’,‘tof’);
- function tog($atts, $content=null){
- return ‘<div id=”sc_lvb”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_lvb’,‘tog’);
- function toh($atts, $content=null){
- return ‘<div id=”sc_redb”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_redb’,‘toh’);
- function toi($atts, $content=null){
- return ‘<div id=”sc_orange”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_orange’,‘toi’);
- /* 短代码信息框 完毕*/
使用方法
- 在文章编辑时插入以下代码即可,注意”{“修改为”[“,”}”修改为”]”。
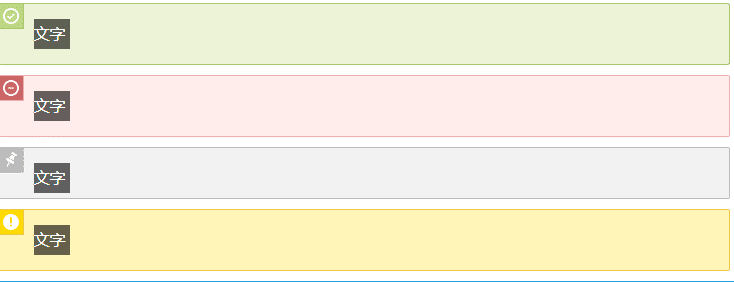
- {v_notice]绿色提示框[/v_notice}
- {v_error]红色提示框[/v_error}
- {v_warn]黄色提示框[/v_warn}
- {v_tips]灰色提示框[/v_tips}
- {v_blue]蓝色提示框[/v_blue}
- {v_black]黑色提示框[/v_black}
- {v_xuk]虚线提示框[/v_xuk}
- {v_lvb]绿边提示框[/v_lvb}
- {v_redb]红边提示框[/v_redb}
- {v_orange]橙边提示框[/v_orange}
- 如不想每次都手动赶写代码也可为
WordPress 文章编辑器添加下拉式短代码选择
给后台文章文本编辑器添加按钮的方法:
- 如果添加提示框,每次都填写这么多代码的话,那不就既枯燥又麻烦死!那么怎么解决呢?
- 最简单的是通过在后台文本编辑器上面加上一些按钮来避免这种重复的输入。
- 好了,直接给出比较全的代码吧,在functions.php文件中加入以下代码,就可以在后台文本编辑器上面加上下面这些短代码了:
- 将以下代码添加到主题目录的 function.php 里面

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫