、在ripro/assets/css/diy.css 中添加下列 CSS
.lanse{box-sizing:border-box;content:'';width:12px;height:12px;border-radius:50%;position:absolute;top:50%;margin-left:10px;margin-top:-6px;left:0;border-color:#61e1b9;border:3px solid #7a99f2}.lvse{box-sizing:border-box;content:'';width:12px;height:12px;border-radius:50%;position:absolute;top:50%;margin-left:10px;margin-top:-6px;left:0;border-color:#61e1b9;border:3px solid #70d7cf}.huangse{box-sizing:border-box;content:'';width:12px;height:12px;border-radius:50%;position:absolute;top:50%;margin-left:10px;margin-top:-6px;left:0;border-color:#61e1b9;border:3px solid #f5c745}.hongse{box-sizing:border-box;content:'';width:12px;height:12px;border-radius:50%;position:absolute;top:50%;margin-left:10px;margin-top:-6px;left:0;border-color:#61e1b9;border:3px solid #f1787f}
一键复制
2、在后台-菜单里设置,共有四个样式,任选其一即可!
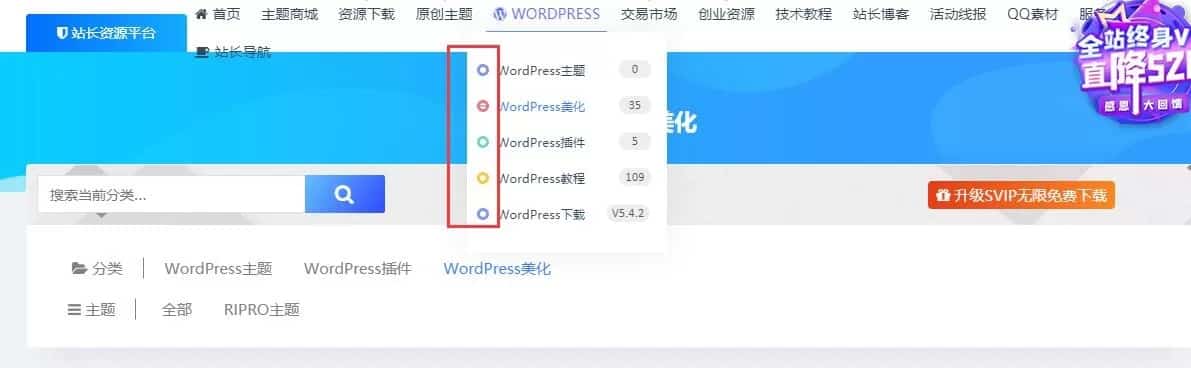
<i class="lanse"></i> 首页<i class="lvse"></i> 首页<i class="huangse"></i> 首页<i class="hongse"></i> 首页
一键复制
转载请注明:汇站网 » 在 RiPro 主题美化的第二个菜单中添加一个圆点图标

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫






![WordPress侧边栏[日期+古诗一言][WP教程]](https://www.huizhanii.com/wp-content/themes/ceomax/timthumb.php?src=https://www.huizhanii.com/wp-content/uploads/2022/08/2a45c2191fa591c24a2d37be3f5f876d.png&h=200&w=300&zc=1&a=c&q=100&s=1)







