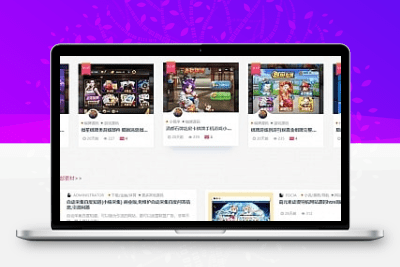
当你访问这个网站时,你已经看到了两边漂浮的年轻女士的视频。你想把年轻的女士们移到你的网站上吗?不用担心,互库网会和你分享这个功能的核心代码和风格代码。
 核心代码
核心代码
右侧代码
<!--右侧视频代码--> <!--互库网 - huku.cc--> <div style="position: fixed;top:400px;right:5px;"><!--调整右侧 right 距离--> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><video width="300" height="400" controls><!--调整视频宽度 width 与高度 height--> <source src="http://cdn.51lm.tv/lm/spread/pc1905/video_2.mp4" type="video/mp4"> 您的浏览器不支持 HTML5 视频。</video> </a> </div>
左侧代码
<!--左侧视频代码--> <!--互库网 - huku.cc--> <div style="position: fixed;top:400px;left:5px;"> <!--调整左侧 left 距离 --> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><video width="300" height="400" controls> <!--调整视频宽度 width 与高度 height--> <source src="http://cdn.51lm.tv/lm/spread/pc1905/video_2.mp4" type="video/mp4"> 您的浏览器不支持 HTML5 视频。</video> </a> </div>样式代码 

<!--样式代码--> <!--互库网 - huku.cc--> <style> video { width: 200px; <!--调整播放器宽度--> vertical-align: bottom; } </style>
本站是把代码放到主题文件 header.php 底部的!


常见问题
相关文章
猜你喜欢
- 最新WordPress全站整合包,内含免授权子比主题8.1及网创资源自动同步更新功能 2025-03-21
- WordPress AI文章自动生成与配图、长尾关键词衍生、内容批量抓取 2025-03-04
- WordPress教程:纯代码实现文章摘要添加ai功能 2024-12-03
- WordPress精简版CMS主题样式Class 2024-11-28
- WP-AutoPostPro中文版:WordPress高效自动内容采集与发布插件 2024-11-26
- 为WordPress网站页面添加水印的教程——附带JS源代码 2024-11-26
- WordPress教程 在文章的侧边栏添加一项滚动公告功能 2024-11-26
- WordPress主题美化升级 – 在侧边栏添加古诗一言小工具 2024-11-26
- WordPress原创插件:精准追踪超链接点击访问统计 2024-11-25
- 最新版本的WordPress网络创业资源美化全站主题源码 2024-11-25
 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫












